Selfie Capture
This component can be found under the Sybrin.Biometrics namespace and is called SelfieCaptureComponent.
Full name: Sybrin.Biometrics.SelfieCaptureComponent.
It is a component that wraps the selfie capture functionality provided by the Sybrin Biometrics JavaScript API and presents it in the form of a simple UI. It's recommended that you use this component if you do not wish to create your own UI and simply want to use the selfie capture provided by the Sybrin Biometrics Web SDK.
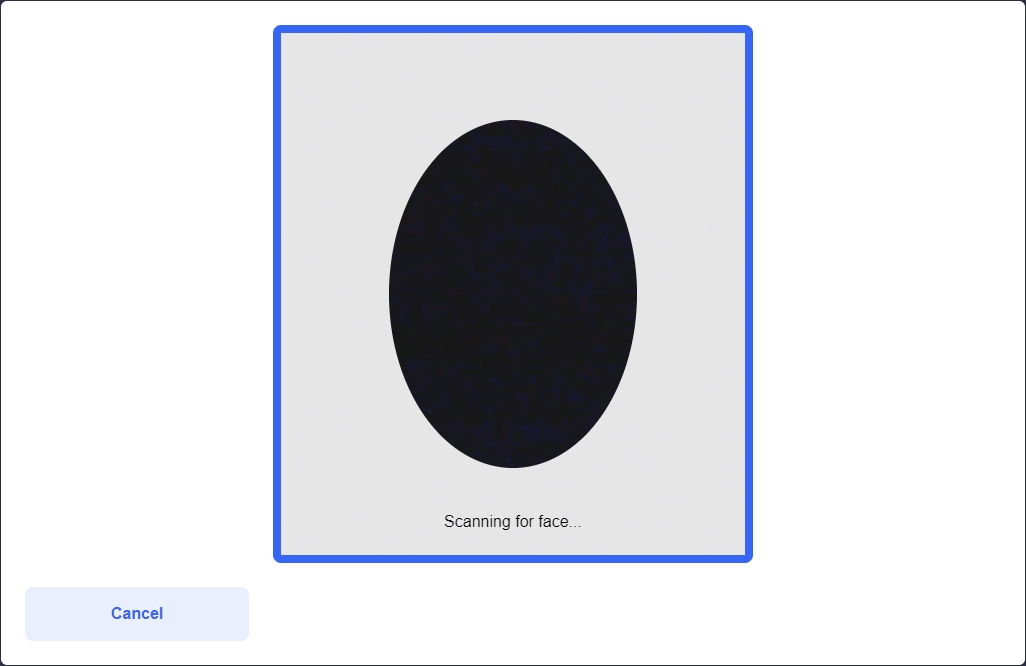
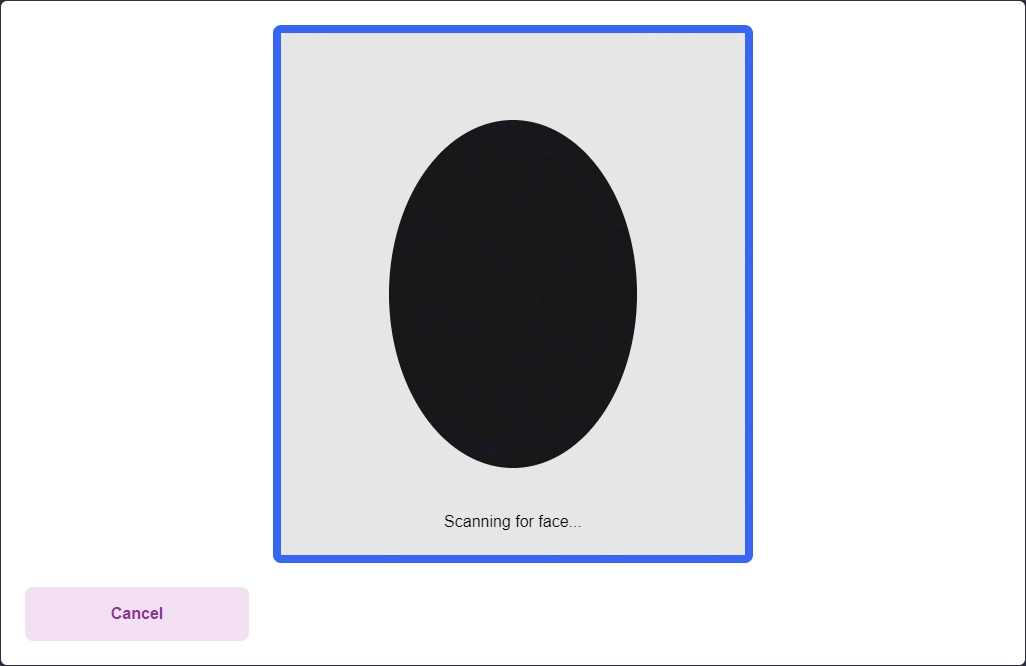
With default styling, the selfie capture component appears as follows:
Upon initializing, the user's camera will start and the component will display a video feed while waiting for the user to center their face inside the oval. This action can be cancelled, resulting in the onSelfieCancelled event firing.
If an error occurs, the onSelifeError event will fire.
If capture completes, the onSelfieResult event will fire.
Initialization
The selfie capture component can be initialized using the following code:
The Sybrin Web SDK provides the option to either provide the ID of the element you wish to use for component initialization, or to provide the element directly.
Please note that 'selfie' is just an example in this context and the ID may be changed as desired as long as it matches the value provided during component initialization in JavaScript.
During initialization, the selfie capture component allows for a number of configuration options that may be provided using an object literal. The parameters that may be used on the object include the following:
Required:
id (string): ID of the element you wish to use for component initialization. Not required ifelementis provided.element (HTMLElement): Element you wish to use for component initialization. Not required ifidis provided.
Optional:
api (Sybrin.Biometrics.Api): Instance of a JavaScript API that may be pre-configured as desired.deviceId (string): ID of a specific device to use for selfie capture.imageCaptureFormat (string: 'jpeg' | 'png'): Sets the format that the images will be captured in. Defaults to JPEG.options (Sybrin.Biometrics.Options): Configuration options to instantiateSybrin.Biometrics.Apiwith.translations ({ [key: string]: string }): An object literal representing a dictionary lookup that will be used for translating the component. Please see the translations section on this page for a list of all translatable text, as well as the localization page for a detailed description on how to implement localization.
Warning: Initialization will fail if the intended host element does not exist yet.
Always ensure that the initialize function is only called after the DOM is loaded.
Destruction
The selfie capture component may be removed from the UI by calling the destroy() function on it.
Example:
Functions
Initialize
initialize(): void
Initializes the component's DOM and events.
Destroy
destroy(): void
Destroys the component's DOM and events.
Set Translations
setTranslations(translations?: { [key: string]: string; }): void
Changes the component's translations to the provided values and updates the DOM accordingly.
Events
The selfie capture component offers multiple events. To hook onto an event, simply assign a function to it.
The following options are available:
onSelfieResult(result: SelfieCaptureResult)onSelfieError(error: string)onSelfieCancelled()
On Selfie Result
This function is called when selfie capture completes successfully. To hook onto the event, you may use the following code:
The result parameter is of type SelfieCaptureResult and includes the following properties:
facingMode (string: user | environment | left | right): The direction/orientation of the camera that was used during capture.image (string): The selfie image that was analyzed, in data URI format (mime type and base64 data).video (blob): Blob data of the .webm video that was recorded for analysis. This property is only populated if video recording was enabled using theincludeVideoproperty within the API configuration options.hash (string): The hash calculated on the image that is used to ensure that the image comes from a trusted source.
On Selfie Error
This function is called when something goes wrong and an error occurs during selfie capture. To hook onto the event, you may use the following code:
The error parameter is of type string.
On Selfie Cancelled
This function is called when selfie capture was started, but then cancelled before completion. To hook onto the event, you may use the following code:
No parameter is passed to this function call.
Styling
The passive component is structured a follows:
The classes and elements specified above may be used to freely style the selfie capture component as desired. To do so, simply create a stylesheet and include it in the project, then style according to the above classes and elements.
Styling implementation example:
Translations
This component is affected by the following translation keys:
| Translation Key | Description | Default/Source |
|---|---|---|
sy-b-translation-3 | Caption of the button that cancels selfie capture and navigates back | Cancel |
Additionally, the component is affected by the following keys as a result of the JavaScript API applying DOM changes to the UI while liveness is in progress:
| Translation Key | Description | Default/Source |
|---|---|---|
sy-b-translation-21 | Text prompt to display when a selfie has successfully been taken and the user has to wait for processing to complete | Good job! Please wait... |
sy-b-translation-22 | Text prompt to display with countdown when conditions are all correct and video recording has started (if enabled) | Perfect! Please hold still. |
sy-b-translation-23 | Text prompt to display while selfie capture is initializing | Preparing... |
sy-b-translation-24 | Text prompt to display when the user's face is not centered properly | Please center face |
sy-b-translation-25 | Text prompt to display when the SDK is unable to detect the user's eyes | Please look at the camera |
sy-b-translation-26 | Text prompt to display when the user's face is too far away from the camera | Please move closer to the camera |
sy-b-translation-27 | Text prompt to display when the SDK is unable to detect a face | Scanning for face... |
sy-b-translation-28 | Text prompt to display when more than one face is being detected | Please ensure only one face is visible in frame |
sy-b-translation-29 | Text prompt to display when more light is needed | Lighting conditions too dark |
sy-b-translation-30 | Text prompt to display when there is too much light | Lighting conditions too bright |
sy-b-translation-31 | Text prompt to display when the image is not clear enough | Image too blurry |
sy-b-translation-32 | Alert message to show if the SDK detects that the browser is not supported | Browser is not supported. |
sy-b-translation-33 | Alert message to show if the SDK detects that the user is using a third party browser on an Apple device that doesn't allow camera access to third party browsers. | Browser is not supported. Please open in Safari. |
sy-b-translation-34 | Alert message to show if video recording is enabled and the SDK detects that the browser does not support video recording | Video recording is not supported in this browser. |
sy-b-translation-35 | Caption of the button that dismisses the alert window that is shown when a compatibility issue is detected | Ok |
Last updated