Passive
This component can be found under the Sybrin.Biometrics namespace and is called PassiveComponent.
Full name: Sybrin.Biometrics.PassiveComponent.
It is a component that wraps the passive liveness detection functionality provided by the Sybrin Biometrics JavaScript API and presents it in the form of a simple UI. It's recommended that you use this component if you do not wish to create your own UI and simply want to use the passive liveness functionality provided by the Sybrin Biometrics Web SDK.
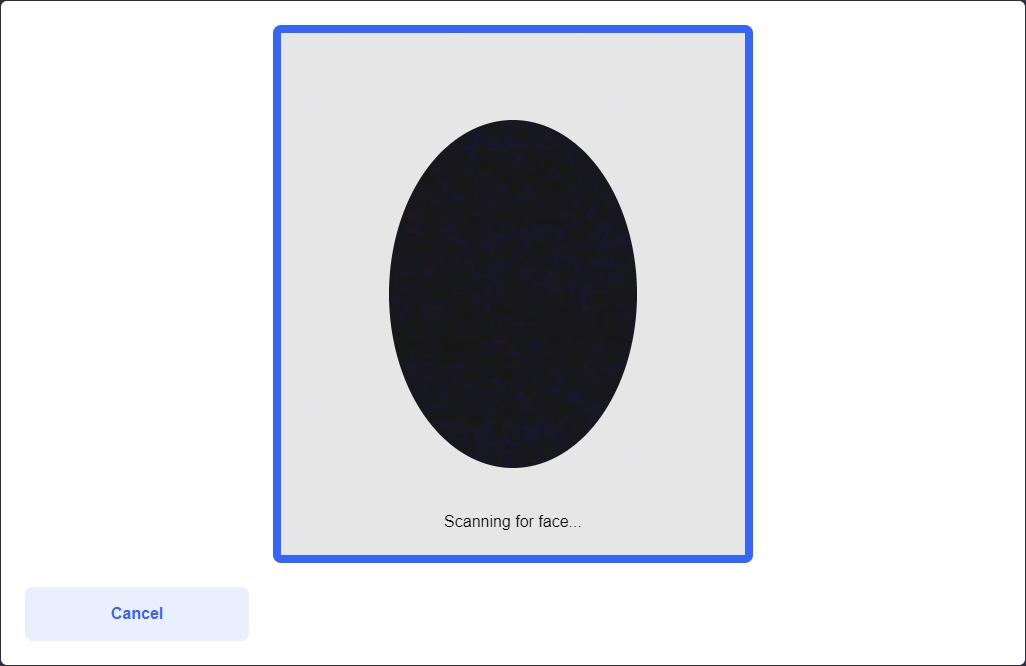
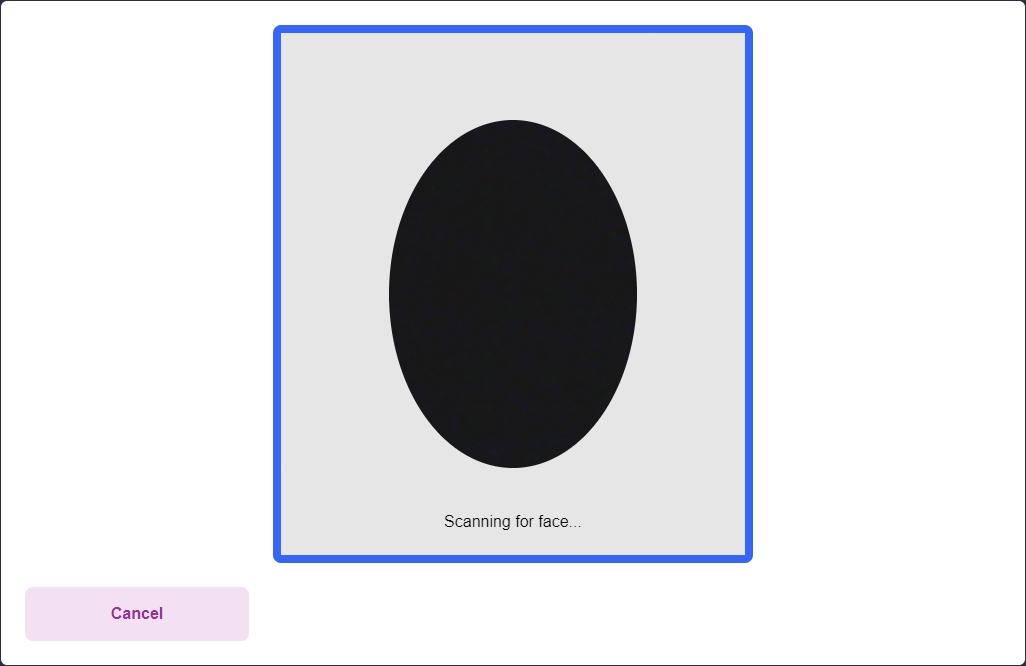
With default styling, the passive component appears as follows:
Upon initializing, the user's camera will start and the component will display a video feed while waiting for the user to center their face inside the oval. This action can be cancelled, resulting in the onLivenessCancelled event firing.
If an error occurs, the onLivenessError event will fire.
If liveness detection completes, the onLivenessResult event will fire.
Initialization
The passive component can be initialized using the following code:
The Sybrin Web SDK provides the option to either pass down the ID of the element you wish to use for component initialization, or to pass the element directly.
Please note that 'passive' is just an example in this context and the ID may be changed as desired as long as it matches the value passed down during component initialization in JavaScript.
During initialization, the passive component allows for a number of configuration options that may be passed down using an object literal. The parameters that may be used on the object include the following:
Required:
id (string): ID of the element you wish to use for component initialization. Not required ifelementis passed.element (HTMLElement): Element you wish to use for component initialization. Not required ifidis passed.api (Sybrin.Biometrics.Api): Instance of a JavaScript API that may be pre-configured as desired. Not required if an instance ofoptionsis passed.options (Sybrin.Biometrics.Options): Configuration options to instantiateSybrin.Biometrics.Apiwith. Not required if an instance ofapiis passed.
Optional:
correlationId (string): Unique identifier for the case that will be passed down to the back-end if set.deviceId (string): ID of a specific device to use for passive liveness.translations ({ [key: string]: string }): An object literal representing a dictionary lookup that will be used for translating the component. Please see the translations section on this page for a list of all translatable text, as well as the localization page for a detailed description on how to implement localization.
Warning: Initialization will fail if the intended host element does not exist yet.
Always ensure that the initialize function is only called after the DOM is loaded.
Destruction
The passive component may be removed from the UI by calling the destroy() function on it.
Example:
Functions
Initialize
initialize(): void
Initializes the component's DOM and events.
Destroy
destroy(): void
Destroys the component's DOM and events.
Set Translations
setTranslations(translations?: { [key: string]: string; }): void
Changes the component's translations to the provided values and updates the DOM accordingly.
Set Correlation ID
setCorrelationId(value: string): void
Sets the component correlation ID (that will be provided to the JavaScript API and sent to the backend) to the provided value.
Events
The passive component offers multiple events. To hook onto an event, simply assign a function to it.
The following options are available:
onLivenessResult(result: PassiveLivenessResult)onLivenessError(error: string)onLivenessCancelled()onBeforeLiveness()
On Liveness Result
This function is called when liveness detection completes either successfully or unsuccessfully. If unsuccessful, the alive property value will be false. To hook onto the event, you may use the following code:
The result parameter is of type PassiveLivenessResult and includes the following properties:
alive (boolean): Whether or not the liveness detection passed.confidence (float): Confidence in liveness. 0 is no confidence. 1 is full confidence.image (string): The image data in data URI format.video (Blob): The video data in Blob format. Only included if theincludeVideoproperty is set to true in configuration options.
A false result may include a spoof, failure to detect a face due to poor image quality, or any other expected failed workflow outcomes. Only exceptions such as failure to gain access to the camera would trigger the liveness error function below.
On Liveness Error
This function is called when something goes wrong and an error occurs during liveness detection. To hook onto the event, you may use the following code:
The error parameter is of type string.
On Liveness Cancelled
This function is called when liveness detection was started, but then cancelled before completion. To hook onto the event, you may use the following code:
No parameter is passed to this function call.
On Before Liveness
This function is called before the camera is launched when passive liveness detection starts. It is recommended to use this function to set the correlationId of the component by calling setCorrelationId(). To hook onto the event, you may use the following code:
No parameter is passed to this function call.
Styling
The passive component is structured a follows:
The classes and elements specified above may be used to freely style the passive component as desired. To do so, simply create a stylesheet and include it in the project, then style according to the above classes and elements.
Styling implementation example:
Translations
This component is affected by the following translation keys:
Additionally, the component is affected by the following keys as a result of the JavaScript API applying DOM changes to the UI while liveness is in progress:
Last updated