Prepare
The prepare component can be found under the Sybrin.Biometrics namespace and is called PrepareComponent.
Full name: Sybrin.Biometrics.PrepareComponent.
It is a component that provides an initial preparation screen, providing an easy way to view a customizable privacy policy and usage guidelines.
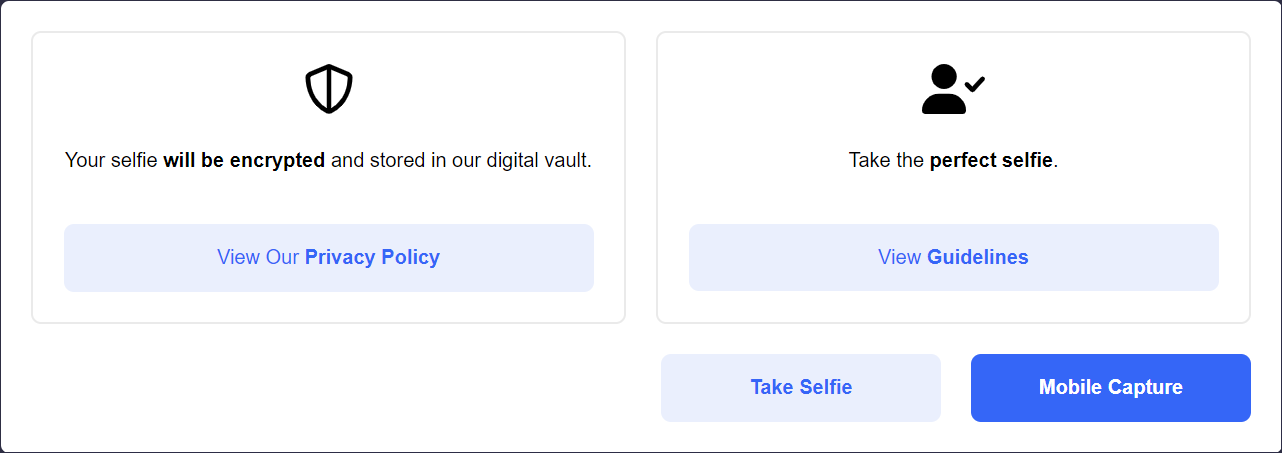
With default styling, the prepare component appears as follows:
Upon clicking "View Our Privacy Policy", the onViewPrivacyPolicy event will fire. Hooking onto this event allows you to react to the button click and show your privacy policy.
Upon clicking "View Guidelines", the component will automatically open a new window and display guidelines for taking a selfie. The onViewGuidelines event will also fire, allowing you to run additional code if needed.
Clicking "Take Selfie" will result in the onTakePhoto event firing, which can then be used as a signal to initialize the passive component, or the device select component first should the user system possess multiple viable video input devices.
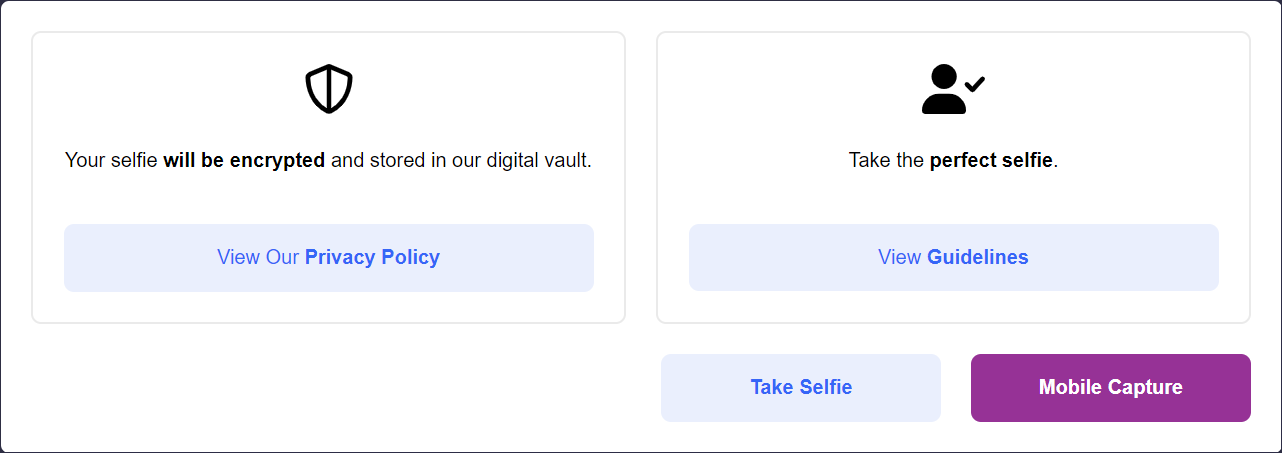
If the component is configured to allow for mobile capture and the flow is being executed on a desktop web browser, the "Mobile Capture" button will be available. Clicking on "Mobile Capture" will cause the onMobileCaptureStart event to fire. This can then be used as a trigger to generate a mobile ID and signal for the prepare component to present a scannable QR code and a URL by invoking the initializeMobileCaptureWithId function. This will result in the following:
Initialization
The prepare component can be initialized using the following code:
The Sybrin Web SDK provides the option to either pass down the ID of the element you wish to use for component initialization, or to pass the element directly.
Please note that 'prepare' is just an example in this context and the ID may be changed as desired as long as it matches the value passed down during component initialization in JavaScript.
During initialization, the prepare component allows for a number of configuration options that may be passed down using an object literal. The parameters that may be used on the object include the following:
Required:
id (string): ID of the element you wish to use for component initialization. Not required ifelementis passed.element (HTMLElement): Element you wish to use for component initialization. Not required ifidis passed.
Optional:
enableMobileCapture (boolean): A flag that sets whether or not mobile capture should be enabled. If it is set to true and the flow is being executed on a desktop browser, the "Mobile Capture" button will be visible.flowDirection (number): This property is used to control the flow direction of the guidelines window. 0 is left to right. 1 is right to left. Default 0translations ({ [key: string]: string }): An object literal representing a dictionary lookup that will be used for translating the component. Please see the translations section on this page for a list of all translatable text, as well as the localization page for a detailed description on how to implement localization.
Warning: Initialization will fail if the intended host element does not exist yet.
Always ensure that the initialize function is only called after the DOM is loaded.
Destruction
The prepare component may be removed from the UI by calling the destroy() function on it.
Example:
Functions
Initialize
initialize(): void
Initializes the component's DOM and events.
Destroy
destroy(): void
Destroys the component's DOM and events.
Set Translations
setTranslations(translations?: { [key: string]: string; }): void
Changes the component's translations to the provided values and updates the DOM accordingly.
Set Flow Direction
setFlowDirection(flowDirection: FlowDirection): void
Changes the component's flow direction.
Initialize Mobile Capture With ID
initializeMobileCaptureWithId(mobileId: string): void
Switches the component to mobile mode with a generated URL using the provided ID.
Events
The prepare component offers multiple events. To hook onto an event, simply assign a function to it.
The following options are available:
onMobileCaptureStart()onMobileCaptureCancel()onTakePhoto()onViewPrivacyPolicy()onViewGuidelines()
On Mobile Capture Start
This function is called when the "Mobile Capture" button is clicked. To hook onto the event, you may use the following code:
No parameter is passed to this function call.
On Mobile Capture Cancel
This function is called when the "Cancel" button is clicked while the component is in the mobile capture state. To hook onto the event, you may use the following code:
No parameter is passed to this function call.
On Take Photo
This function is called when the "Take Selfie" button is clicked. To hook onto the event, you may use the following code:
No parameter is passed to this function call.
On View Privacy Policy
This function is called when the "View Our Privacy Policy" button is clicked. To hook onto the event, you may use the following code:
No parameter is passed to this function call.
On View Guidelines
This function is called when the "View Guidelines" button is clicked. To hook onto the event, you may use the following code:
No parameter is passed to this function call.
Styling
The prepare component is structured a follows:
The classes and elements specified above may be used to freely style the prepare component as desired. To do so, simply create a stylesheet and include it in the project, then style according to the above classes and elements.
Styling implementation example:
Translations
This component is affected by the following translation keys:
| Translation Key | Description | Default/Source |
|---|---|---|
sy-b-translation-1 | Prompt text with explanation regarding selfie | Your selfie will be encrypted and stored in our digital vault. |
sy-b-translation-2 | Caption of the button that triggers the event to view privacy policy | View Our Privacy Policy |
sy-b-translation-3 | Prompt text above button to view guidelines | Take the perfect selfie. |
sy-b-translation-4 | Caption of the button that shows guidelines | View Guidelines |
sy-b-translation-5 | Caption of the button that proceeds to the next step | Next |
sy-b-translation-36 | Scan QR instruction that is displayed when the component is in mobile capture mode | Using your mobile device, please scan the above QR code or manually navigate to the following URL in your mobile browser: |
sy-b-translation-37 | Additional instruction when the component is in mobile capture mode | The flow will continue after running selfie capture and clicking the "Complete Step" button on your mobile device |
sy-b-translation-38 | Caption of the button that cancels mobile capture | Cancel |
sy-b-translation-39 | Caption of the button that copies the mobile link to clipboard | Copy Link |
sy-b-translation-40 | Caption of the button that starts mobile capture mode | Mobile Capture |
sy-b-translation-41 | Caption of the button that proceeds to the liveness page | Take Selfie |
sy-b-translation-42 | Text to temporarily change the copy button caption to once a link is copied | Copied! |
sy-b-translation-43 | Text to temporarily change the copy button caption to once a link fails to copy | Failed to copy... |
Additionally, the component may be used to invoke an internally defined set of guidelines, displayed in a separate window. This window's content can also be translated. The following keys are available:
| Translation Key | Description | Default |
|---|---|---|
sy-b-translation-19 | Title displayed in the tab of the guidelines window | Guidelines |
sy-b-translation-6 | Title displayed within the guidelines page | Take selfie |
sy-b-translation-7 | Subtitle displayed within the guidelines page | Guidelines to the perfect selfie |
sy-b-translation-8 | Camera access guideline | Allow camera access when prompted |
sy-b-translation-9 | Lighting conditions guideline | Ensure good lighting with no bright lights in background |
sy-b-translation-10 | Accessories guideline | Remove hats, sunglasses and headsets |
sy-b-translation-11 | Alignment guideline | Ensure correct alignment |
sy-b-translation-12 | Positioning guideline | Position face in frame |
sy-b-translation-13 | Multiple faces guideline | Only one face must be in frame |
sy-b-translation-14 | Instructions guideline | Follow on-screen instructions |
Last updated