Country Select
This component can be found under the Sybrin.Identity namespace and is called CountrySelectComponent.
Full name: Sybrin.Identity.CountrySelectComponent.
It is a component that provides basic country selection functionality in the form of a simple UI. The Web SDK requires a country code for data extraction, and it's recommended that you use this component to obtain said country code.
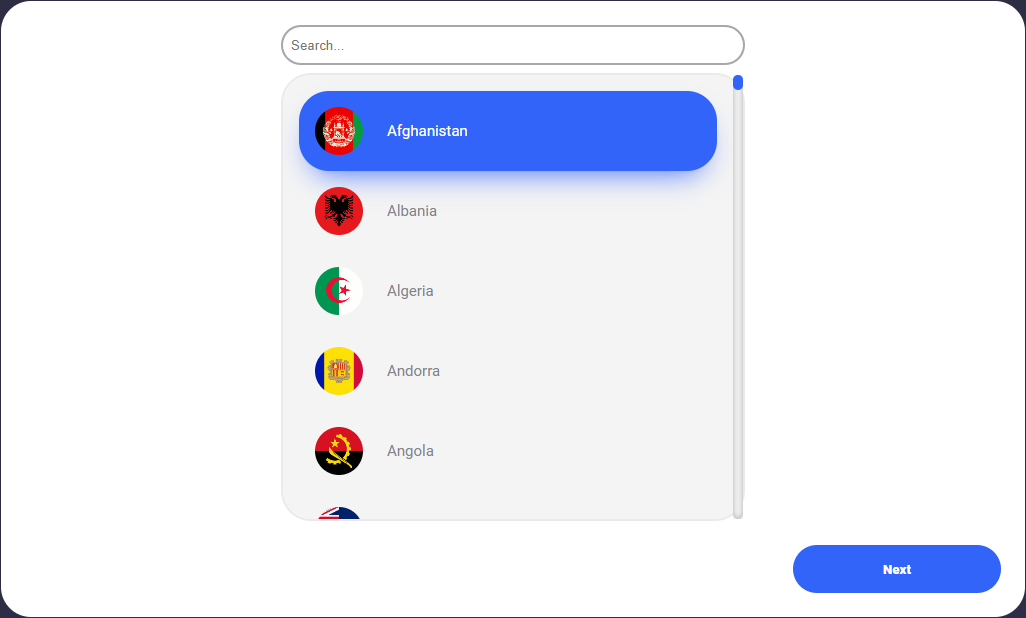
With default styling, the country select component appears as follows:
The "Next" button will remain disabled until a country has been selected. Selection is confirmed upon clicking the "Next" button and then the onCountrySelected event will fire.
Initialization
The country select component can be initialized using the following code:
The Sybrin Web SDK provides the option to either pass down the ID of the element you wish to use for component initialization, or to pass the element directly.
Please note that 'country-select' is just an example in this context and the ID may be changed as desired as long as it matches the value passed down during component initialization in JavaScript.
During initialization, the country select component allows for a number of configuration options that may be passed down using an object literal. The parameters that may be used on the object include the following:
Required:
id (string): ID of the element you wish to use for component initialization. Not required ifelementis passed.element (HTMLElement): Element you wish to use for component initialization. Not required ifidis passed.
Optional:
defaultCountry (string): The country code of the country that must be selected by default.documentTypeName (string): The document type name to filter country selection by. If a document type name is passed down, only countries that support the specified document type will be shown. Please see document type overrides & filtering for a list of accepted values.countries (Sybrin.Identity.Country[]): Explicit country filter. Please see country overrides & filtering for details.priorityCountryCodes (string[]): An array of strings containing ISO-3 standard country codes. These codes are used to designate priority countries, which will be prominently displayed at the top of the list in the order they appear in this array.translations ({ [key: string]: string }): An object literal representing a dictionary lookup that will be used for translating the component. Please see the translations section on this page for a list of all translatable text, as well as the localization page for a detailed description on how to implement localization.
Warning: Initialization will fail if the intended host element does not exist yet.
Always ensure that the initialize function is only called after the DOM is loaded.
Country Overrides & Filtering
When creating an instance of the country select component, the SDK allows for a documentTypeNamestring parameter, which will be used to filter countries based on the document type. Additionally, the SDK allows for a countries parameter which can be used for more specific override options. The countries parameter is a collection of Sybrin.Identity.Country where each instance has the properties code, name and enabled.
code (string): The unique identifier (Alpha-3 standard country code) used to target a country to override.name (string): Can be used to override the display name of the targeted country.enabled (boolean): Can be used to filter out the targeted country (if set to false)
Advanced filtering and override example:
By specifying documentTypeName as 'idcard', it will only show countries that support the ID Card document type. The first country instance in the countries collection overrides 'ZAF', which is South Africa, to display as Southern Africa instead. The second instance filters 'UGA', which is Uganda, out so that it doesn't appear as part of the list even though the Ugandan ID Card document type is supported.
Destruction
The country select component may be removed from the UI by calling the destroy() function on it.
Example:
Functions
Initialize
initialize(): void
Initializes the component's DOM and events.
Destroy
destroy(): void
Destroys the component's DOM and events.
Set Translations
setTranslations(translations?: { [key: string]: string; }): void
Changes the component's translations to the provided values and updates the DOM accordingly.
Events
The country select component offers one event for reacting to country selection. To hook onto the event, simply assign a function to it.
The following option is available:
onCountrySelected(alpha3Code: string, alpha2Code: string, numericCode: string)
On Country Selected
This function is called when a country is selected. To hook onto the event, you may use the following code:
The alpha3Code, alpha2Code and numericCode parameters are all of type string.
Styling
The country select component is structured a follows:
The classes and elements specified above may be used to freely style the country select component as desired. To do so, simply create a stylesheet and include it in the project, then style according to the above classes and elements.
The element with the sybrin-identity-card class repeats for every country option. The above example only uses Kenya as an example, however the same element would repeat for each country option in the list, using the relevant country code for the CSS class and the relevant country name in the display text.
Styling implementation example:
Translations
This component is affected by the following translation keys:
| Translation Key | Description | Default/Source |
|---|---|---|
sy-i-translation-19 | Display name for Ghana | Ghana |
sy-i-translation-20 | Display name for Kenya | Kenya |
sy-i-translation-21 | Display name for Malawi | Malawi |
sy-i-translation-22 | Display name for Mozambique | Mozambique |
sy-i-translation-23 | Display name for Philippines | Philippines |
sy-i-translation-24 | Display name for South Africa | South Africa |
sy-i-translation-25 | Display name for Uganda | Uganda |
sy-i-translation-26 | Display name for Zimbabwe | Zimbabwe |
sy-i-translation-28 | Caption of the button that proceeds to the next step | Next |
sy-i-translation-86 | Display name for United States of America | United States of America |
sy-i-translation-90 | Display name for Afghanistan | Afghanistan |
sy-i-translation-91 | Display name for Albania | Albania |
sy-i-translation-92 | Display name for Algeria | Algeria |
sy-i-translation-93 | Display name for Samoa | Samoa |
sy-i-translation-94 | Display name for Andorra | Andorra |
sy-i-translation-95 | Display name for Angola | Angola |
sy-i-translation-96 | Display name for Anguilla | Anguilla |
sy-i-translation-97 | Display name for Antarctica | Antarctica |
sy-i-translation-98 | Display name for Antigua and Barbuda | Antigua and Barbuda |
sy-i-translation-99 | Display name for Argentina | Argentina |
sy-i-translation-100 | Display name for Armenia | Armenia |
sy-i-translation-101 | Display name for Aruba | Aruba |
sy-i-translation-102 | Display name for Australia | Australia |
sy-i-translation-103 | Display name for Austria | Austria |
sy-i-translation-104 | Display name for Azerbaijan | Azerbaijan |
sy-i-translation-105 | Display name for Bahamas | Bahamas |
sy-i-translation-106 | Display name for Bahrain | Bahrain |
sy-i-translation-107 | Display name for Bangladesh | Bangladesh |
sy-i-translation-108 | Display name for Barbados | Barbados |
sy-i-translation-109 | Display name for Belarus | Belarus |
sy-i-translation-110 | Display name for Belgium | Belgium |
sy-i-translation-111 | Display name for Belize | Belize |
sy-i-translation-112 | Display name for Benin | Benin |
sy-i-translation-113 | Display name for Bermuda | Bermuda |
sy-i-translation-114 | Display name for Bhutan | Bhutan |
sy-i-translation-115 | Display name for Plurinational State of Bolivia | Plurinational State of Bolivia |
sy-i-translation-116 | Display name for Bonaire, Sint Eustatius and Saba | Bonaire, Sint Eustatius and Saba |
sy-i-translation-117 | Display name for Bosnia and Herzegovina | Bosnia and Herzegovina |
sy-i-translation-118 | Display name for Botswana | Botswana |
sy-i-translation-119 | Display name for Bouvet Island | Bouvet Island |
sy-i-translation-120 | Display name for Brazil | Brazil |
sy-i-translation-121 | Display name for British Indian Ocean Territory | British Indian Ocean Territory |
sy-i-translation-122 | Display name for Brunei Darussalam | Brunei Darussalam |
sy-i-translation-123 | Display name for Bulgaria | Bulgaria |
sy-i-translation-124 | Display name for Burkina Faso | Burkina Faso |
sy-i-translation-125 | Display name for Burundi | Burundi |
sy-i-translation-126 | Display name for Cabo Verde | Cabo Verde |
sy-i-translation-127 | Display name for Cambodia | Cambodia |
sy-i-translation-128 | Display name for Cameroon | Cameroon |
sy-i-translation-129 | Display name for Canada | Canada |
sy-i-translation-130 | Display name for Cayman Islands | Cayman Islands |
sy-i-translation-131 | Display name for Central African Republic | Central African Republic |
sy-i-translation-132 | Display name for Chad | Chad |
sy-i-translation-133 | Display name for Chile | Chile |
sy-i-translation-134 | Display name for China | China |
sy-i-translation-135 | Display name for Christmas Island | Christmas Island |
sy-i-translation-136 | Display name for Cocos (Keeling) Islands | Cocos (Keeling) Islands |
sy-i-translation-137 | Display name for Colombia | Colombia |
sy-i-translation-138 | Display name for Comoros | Comoros |
sy-i-translation-139 | Display name for Democratic Republic of the Congo | Democratic Republic of the Congo |
sy-i-translation-140 | Display name for Congo (Congo-Brazzaville) | Congo (Congo-Brazzaville) |
sy-i-translation-141 | Display name for Cook Islands | Cook Islands |
sy-i-translation-142 | Display name for Costa Rica | Costa Rica |
sy-i-translation-143 | Display name for Croatia | Croatia |
sy-i-translation-144 | Display name for Cuba | Cuba |
sy-i-translation-145 | Display name for Curaçao | Curaçao |
sy-i-translation-146 | Display name for Cyprus | Cyprus |
sy-i-translation-147 | Display name for Czechia (Czech Republic) | Czechia (Czech Republic) |
sy-i-translation-148 | Display name for Côte d'Ivoire | Côte d'Ivoire |
sy-i-translation-149 | Display name for Denmark | Denmark |
sy-i-translation-150 | Display name for Djibouti | Djibouti |
sy-i-translation-151 | Display name for Dominica | Dominica |
sy-i-translation-152 | Display name for Dominican Republic | Dominican Republic |
sy-i-translation-153 | Display name for Ecuador | Ecuador |
sy-i-translation-154 | Display name for Egypt | Egypt |
sy-i-translation-155 | Display name for El Salvador | El Salvador |
sy-i-translation-156 | Display name for Equatorial Guinea | Equatorial Guinea |
sy-i-translation-157 | Display name for Eritrea | Eritrea |
sy-i-translation-158 | Display name for Estonia | Estonia |
sy-i-translation-159 | Display name for Eswatini | Eswatini |
sy-i-translation-160 | Display name for Ethiopia | Ethiopia |
sy-i-translation-161 | Display name for Falkland Islands (Islas Malvinas) | Falkland Islands (Islas Malvinas) |
sy-i-translation-162 | Display name for Faroe Islands | Faroe Islands |
sy-i-translation-163 | Display name for Fiji | Fiji |
sy-i-translation-164 | Display name for Finland | Finland |
sy-i-translation-165 | Display name for France | France |
sy-i-translation-166 | Display name for French Guiana | French Guiana |
sy-i-translation-167 | Display name for French Polynesia | French Polynesia |
sy-i-translation-168 | Display name for French Southern and Antarctic Lands | French Southern and Antarctic Lands |
sy-i-translation-169 | Display name for Gabon | Gabon |
sy-i-translation-170 | Display name for Gambia | Gambia |
sy-i-translation-171 | Display name for Georgia | Georgia |
sy-i-translation-172 | Display name for Germany | Germany |
sy-i-translation-173 | Display name for Gibraltar | Gibraltar |
sy-i-translation-174 | Display name for Greece | Greece |
sy-i-translation-175 | Display name for Greenland | Greenland |
sy-i-translation-176 | Display name for Grenada | Grenada |
sy-i-translation-177 | Display name for Guadeloupe | Guadeloupe |
sy-i-translation-178 | Display name for Guam | Guam |
sy-i-translation-179 | Display name for Guatemala | Guatemala |
sy-i-translation-180 | Display name for Guernsey | Guernsey |
sy-i-translation-181 | Display name for Guinea | Guinea |
sy-i-translation-182 | Display name for Guinea-Bissau | Guinea-Bissau |
sy-i-translation-183 | Display name for Guyana | Guyana |
sy-i-translation-184 | Display name for Haiti | Haiti |
sy-i-translation-185 | Display name for Heard Island and McDonald Islands | Heard Island and McDonald Islands |
sy-i-translation-186 | Display name for Holy See | Holy See |
sy-i-translation-187 | Display name for Honduras | Honduras |
sy-i-translation-188 | Display name for Hong Kong | Hong Kong |
sy-i-translation-189 | Display name for Hungary | Hungary |
sy-i-translation-190 | Display name for Iceland | Iceland |
sy-i-translation-191 | Display name for India | India |
sy-i-translation-192 | Display name for Indonesia | Indonesia |
sy-i-translation-193 | Display name for Iran | Iran |
sy-i-translation-194 | Display name for Iraq | Iraq |
sy-i-translation-195 | Display name for Ireland | Ireland |
sy-i-translation-196 | Display name for Isle of Man | Isle of Man |
sy-i-translation-197 | Display name for Israel | Israel |
sy-i-translation-198 | Display name for Italy | Italy |
sy-i-translation-199 | Display name for Jamaica | Jamaica |
sy-i-translation-200 | Display name for Japan | Japan |
sy-i-translation-201 | Display name for Jersey | Jersey |
sy-i-translation-202 | Display name for Jordan | Jordan |
sy-i-translation-203 | Display name for Kazakhstan | Kazakhstan |
sy-i-translation-204 | Display name for Kiribati | Kiribati |
sy-i-translation-205 | Display name for North Korea | North Korea |
sy-i-translation-206 | Display name for South Korea | South Korea |
sy-i-translation-207 | Display name for Kuwait | Kuwait |
sy-i-translation-208 | Display name for Kyrgyzstan | Kyrgyzstan |
sy-i-translation-209 | Display name for Lao People's Democratic Republic | Lao People's Democratic Republic |
sy-i-translation-210 | Display name for Latvia | Latvia |
sy-i-translation-211 | Display name for Lebanon | Lebanon |
sy-i-translation-212 | Display name for Lesotho | Lesotho |
sy-i-translation-213 | Display name for Liberia | Liberia |
sy-i-translation-214 | Display name for Libya | Libya |
sy-i-translation-215 | Display name for Liechtenstein | Liechtenstein |
sy-i-translation-216 | Display name for Lithuania | Lithuania |
sy-i-translation-217 | Display name for Luxembourg | Luxembourg |
sy-i-translation-218 | Display name for Macao | Macao |
sy-i-translation-219 | Display name for Madagascar | Madagascar |
sy-i-translation-220 | Display name for Malaysia | Malaysia |
sy-i-translation-221 | Display name for Maldives | Maldives |
sy-i-translation-222 | Display name for Mali | Mali |
sy-i-translation-223 | Display name for Malta | Malta |
sy-i-translation-224 | Display name for Marshall Islands | Marshall Islands |
sy-i-translation-225 | Display name for Martinique | Martinique |
sy-i-translation-226 | Display name for Mauritania | Mauritania |
sy-i-translation-227 | Display name for Mauritius | Mauritius |
sy-i-translation-228 | Display name for Mayotte | Mayotte |
sy-i-translation-229 | Display name for Mexico | Mexico |
sy-i-translation-230 | Display name for Micronesia | Micronesia |
sy-i-translation-231 | Display name for Moldova | Moldova |
sy-i-translation-232 | Display name for Monaco | Monaco |
sy-i-translation-233 | Display name for Mongolia | Mongolia |
sy-i-translation-234 | Display name for Montenegro | Montenegro |
sy-i-translation-235 | Display name for Montserrat | Montserrat |
sy-i-translation-236 | Display name for Morocco | Morocco |
sy-i-translation-237 | Display name for Myanmar | Myanmar |
sy-i-translation-238 | Display name for Namibia | Namibia |
sy-i-translation-239 | Display name for Nauru | Nauru |
sy-i-translation-240 | Display name for Nepal | Nepal |
sy-i-translation-241 | Display name for Netherlands | Netherlands |
sy-i-translation-242 | Display name for New Caledonia | New Caledonia |
sy-i-translation-243 | Display name for New Zealand | New Zealand |
sy-i-translation-244 | Display name for Nicaragua | Nicaragua |
sy-i-translation-245 | Display name for Niger | Niger |
sy-i-translation-246 | Display name for Nigeria | Nigeria |
sy-i-translation-247 | Display name for Niue | Niue |
sy-i-translation-248 | Display name for Norfolk Island | Norfolk Island |
sy-i-translation-249 | Display name for Northern Mariana Islands | Northern Mariana Islands |
sy-i-translation-250 | Display name for Norway | Norway |
sy-i-translation-251 | Display name for Oman | Oman |
sy-i-translation-252 | Display name for Pakistan | Pakistan |
sy-i-translation-253 | Display name for Palau | Palau |
sy-i-translation-254 | Display name for Palestine | Palestine |
sy-i-translation-255 | Display name for Panama | Panama |
sy-i-translation-256 | Display name for Papua New Guinea | Papua New Guinea |
sy-i-translation-257 | Display name for Paraguay | Paraguay |
sy-i-translation-258 | Display name for Peru | Peru |
sy-i-translation-259 | Display name for Pitcairn | Pitcairn |
sy-i-translation-260 | Display name for Poland | Poland |
sy-i-translation-261 | Display name for Portugal | Portugal |
sy-i-translation-262 | Display name for Puerto Rico | Puerto Rico |
sy-i-translation-263 | Display name for Qatar | Qatar |
sy-i-translation-264 | Display name for Republic of North Macedonia | Republic of North Macedonia |
sy-i-translation-265 | Display name for Romania | Romania |
sy-i-translation-266 | Display name for Russian Federation | Russian Federation |
sy-i-translation-267 | Display name for Rwanda | Rwanda |
sy-i-translation-268 | Display name for Réunion | Réunion |
sy-i-translation-269 | Display name for Saint Barthélemy | Saint Barthélemy |
sy-i-translation-270 | Display name for Saint Helena, Ascension and Tristan da Cunha | Saint Helena, Ascension and Tristan da Cunha |
sy-i-translation-271 | Display name for Saint Kitts and Nevis | Saint Kitts and Nevis |
sy-i-translation-272 | Display name for Saint Lucia | Saint Lucia |
sy-i-translation-273 | Display name for Saint Martin | Saint Martin |
sy-i-translation-274 | Display name for Saint Pierre and Miquelon | Saint Pierre and Miquelon |
sy-i-translation-275 | Display name for Saint Vincent and the Grenadines | Saint Vincent and the Grenadines |
sy-i-translation-276 | Display name for Samoa | Samoa |
sy-i-translation-277 | Display name for San Marino | San Marino |
sy-i-translation-278 | Display name for São Tomé and Príncipe | São Tomé and Príncipe |
sy-i-translation-279 | Display name for Saudi Arabia | Saudi Arabia |
sy-i-translation-280 | Display name for Senegal | Senegal |
sy-i-translation-281 | Display name for Serbia | Serbia |
sy-i-translation-282 | Display name for Seychelles | Seychelles |
sy-i-translation-283 | Display name for Sierra Leone | Sierra Leone |
sy-i-translation-284 | Display name for Singapore | Singapore |
sy-i-translation-285 | Display name for Sint Maarten | Sint Maarten |
sy-i-translation-286 | Display name for Slovakia | Slovakia |
sy-i-translation-287 | Display name for Slovenia | Slovenia |
sy-i-translation-288 | Display name for Solomon Islands | Solomon Islands |
sy-i-translation-289 | Display name for Somalia | Somalia |
sy-i-translation-290 | Display name for South Georgia and the South Sandwich Islands | South Georgia and the South Sandwich Islands |
sy-i-translation-291 | Display name for South Sudan | South Sudan |
sy-i-translation-292 | Display name for Spain | Spain |
sy-i-translation-293 | Display name for Sri Lanka | Sri Lanka |
sy-i-translation-294 | Display name for Sudan | Sudan |
sy-i-translation-295 | Display name for Suriname | Suriname |
sy-i-translation-296 | Display name for Svalbard and Jan Mayen | Svalbard and Jan Mayen |
sy-i-translation-297 | Display name for Sweden | Sweden |
sy-i-translation-298 | Display name for Switzerland | Switzerland |
sy-i-translation-299 | Display name for Syria | Syria |
sy-i-translation-300 | Display name for Taiwan | Taiwan |
sy-i-translation-301 | Display name for Tajikistan | Tajikistan |
sy-i-translation-302 | Display name for Tanzania | Tanzania |
sy-i-translation-303 | Display name for Thailand | Thailand |
sy-i-translation-304 | Display name for Timor-Leste | Timor-Leste |
sy-i-translation-305 | Display name for Togo | Togo |
sy-i-translation-306 | Display name for Tokelau | Tokelau |
sy-i-translation-307 | Display name for Tonga | Tonga |
sy-i-translation-308 | Display name for Trinidad and Tobago | Trinidad and Tobago |
sy-i-translation-309 | Display name for Tunisia | Tunisia |
sy-i-translation-310 | Display name for Turkey | Turkey |
sy-i-translation-311 | Display name for Turkmenistan | Turkmenistan |
sy-i-translation-312 | Display name for Turks and Caicos Islands | Turks and Caicos Islands |
sy-i-translation-313 | Display name for Tuvalu | Tuvalu |
sy-i-translation-314 | Display name for Ukraine | Ukraine |
sy-i-translation-315 | Display name for United Arab Emirates | United Arab Emirates |
sy-i-translation-316 | Display name for United Kingdom | United Kingdom |
sy-i-translation-317 | Display name for United States Minor Outlying Islands | United States Minor Outlying Islands |
sy-i-translation-318 | Display name for Uruguay | Uruguay |
sy-i-translation-319 | Display name for Uzbekistan | Uzbekistan |
sy-i-translation-320 | Display name for Vanuatu | Vanuatu |
sy-i-translation-321 | Display name for Venezuela | Venezuela |
sy-i-translation-322 | Display name for Vietnam | Vietnam |
sy-i-translation-323 | Display name for British Virgin Islands | British Virgin Islands |
sy-i-translation-324 | Display name for U.S. Virgin Islands | U.S. Virgin Islands |
sy-i-translation-325 | Display name for Wallis and Futuna | Wallis and Futuna |
sy-i-translation-326 | Display name for Western Sahara | Western Sahara |
sy-i-translation-327 | Display name for Yemen | Yemen |
sy-i-translation-328 | Display name for Zambia | Zambia |
sy-i-translation-329 | Display name for Åland Islands | Åland Islands |
sy-i-translation-330 | Search prompt text | Search... |
sy-i-translation-331 | Feedback to display when search returns no items | Search returned no results |