Document Select
This component can be found under the Sybrin.Identity namespace and is called DocumentSelectComponent.
Full name: Sybrin.Identity.DocumentSelectComponent.
It is a component that provides basic document selection functionality in the form of a simple UI. The Web SDK requires a document type for data extraction and it's recommended that you use this component to obtain said document type.
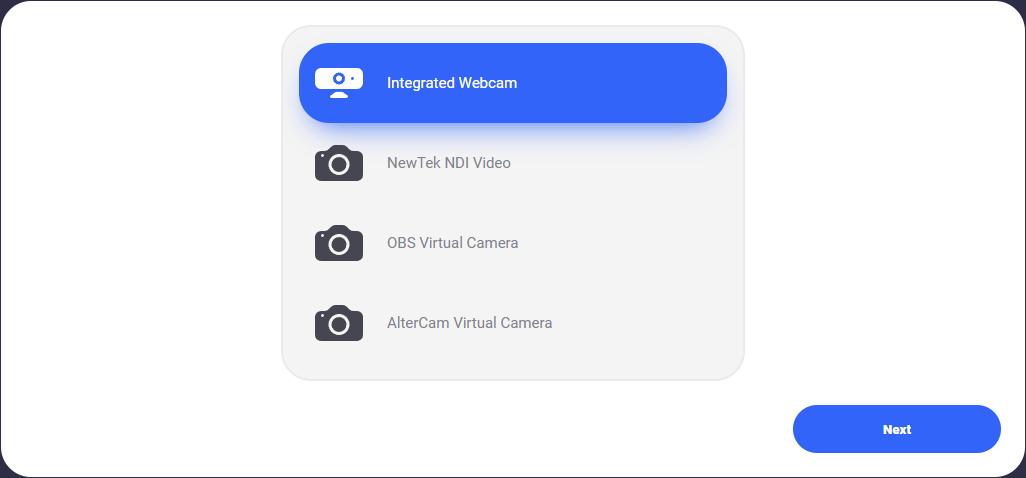
With default styling, the document select component appears as follows:
The "Next" button will remain disabled until a document has been selected. Selection is confirmed upon clicking the "Next" button and then the onDocumentSelected event will fire.
Initialization
The document select component can be initialized using the following code:
The Sybrin Web SDK provides the option to either pass down the ID of the element you wish to use for component initialization, or to pass the element directly.
Please note that 'document-select' is just an example in this context and the ID may be changed as desired as long as it matches the value passed down during component initialization in JavaScript.
During initialization, the document select component allows for a number of configuration options that may be passed down using an object literal. The parameters that may be used on the object include the following:
Required:
id (string): ID of the element you wish to use for component initialization. Not required ifelementis passed.element (HTMLElement): Element you wish to use for component initialization. Not required ifidis passed.
Optional:
countryCode (string): The Alpha-3 standard country code to filter document selection by. If a country code is passed down, only documents supported by the specified country will be shown. Please see country overrides & filtering for a list of accepted values.defaultDocumentType (string): The type of document that must be selected by default.documentTypes (Sybrin.Identity.DocumentType[]): Explicit document type filter. Please see document type overrides & filtering for details.translations ({ [key: string]: string }): An object literal representing a dictionary lookup that will be used for translating the component. Please see the translations section on this page for a list of all translatable text, as well as the localization page for a detailed description on how to implement localization.
Document Type Overrides & Filtering
When creating an instance of the document select component, the SDK allows for an Alpha-3 standard countryCodeparameter, which will be used to filter document types based on the country. Additionally, the SDK allows for a documentTypes parameter which can be used for more specific override options. The parameter is a collection of objects where each instance has the properties frontThreshold, backThreshold and enabled.
id (string): The unique identifier (document type ID) used to target a document type to override.enabled (boolean): Can be used to filter out the targeted document type (if set to false)frontThreshold (number): The confidence threshold value to use when running document detection on the front image. A lower value modifies detection to be more sensitive. A higher level makes it less sensitive, up to a maximum of 100.backThreshold (number): The confidence threshold value to use when running document detection on the back image if applicable. A lower value modifies detection to be more sensitive. A higher level makes it less sensitive, up to a maximum of 100.
Supported document type IDs are:
Ghana
Passport:
'ghapassport'(Document type name = 'passport')ID Card:
'ghaidcard'(Document type name = 'idcard')
Kenya
Passport:
'kenpassport'(Document type name = 'passport')ID Card:
'kenidcard'(Document type name = 'idcard')Military ID Card:
'kenmilitary'(Document type name = 'military')Foreign Certificate:
'kenforeigncertificate'(Document type name = 'foreigncertificate')Birth Certificate: 'kenbirthcertificate' (Document type name = 'birthcertificate')
Malawi
Passport:
'mwipassport'(Document type name = 'passport')
Mozambique
Passport:
'mozpassport'(Document type name = 'passport')ID Card:
'mozidcard'(Document type name = 'idcard')
Philippines
Passport:
'phlpassport'(Document type name = 'passport')ID Card:
'phlidcard'(Document type name = 'idcard')Divers License:
'phldriverslicense'(Document type name = 'driverslicense')Seaman's Book:
'phlseamansbook'(Document type name = 'seamansbook')Seaman's ID:
'phlsid'(Document type name = 'sid')Postal ID:
'phlpostalid'(Document type name = 'postalid')Social Security:
'phlsocialsecurity'(Document type name = 'socialsecurity')Unified Multi-Purpose:
'phlunifiedmultipurpose'(Document type name = 'unifiedmultipurpose')Firearms License:
'phlfirearmslicense'(Document type name = 'firearmslicense')Old PRC ID (Before September 2019):
'phlprofessionalregulationsblue'(Document type name = 'professionalregulations')PRC ID (After September 2019):
'phlprofessionalregulations'(Document type name = 'professionalregulations')Integrated Bar:
'phlintegratedbar'(Document type name = 'integratedbar')Insurance Card:
'phlinsurancecard'(Document type name = 'insurancecard')Health Insurance Card:
'phlhealthinsurancecard'(Document type name = 'healthinsurancecard')QC Identification Card:
'phlqcidentificationcard'(Document type name = 'qcidentificationcard')
South Africa
Passport:
'zafpassport'(Document type name = 'passport')ID Card:
'zafidcard'(Document type name = 'idcard')Green Book:
'zafgreenbook'(Document type name = 'greenbook')
Tanzania
Passport:
'tzapassport'(Document type name = 'passport')ID Card:
'tzaidcard'(Document type name = 'idcard')Divers License:
'tzadriverslicense'(Document type name = 'driverslicense')Birth Certificate:
'tzabirthcertificate'(Document type name = 'birthcertificate')Voter Card:
'tzavotercard'(Document type name = 'votercard')
United States of America
Passport:
'usapassport'(Document type name = 'passport')California Driver's License:
'usacadriverslicense'(Document type name = 'cadriverslicense')
Uganda
Passport:
'ugapassport'(Document type name = 'passport')ID Card:
'ugaidcard'(Document type name = 'idcard')
Zimbabwe
Passport:
'zwepassport'(Document type name = 'passport')
Other
Passport
The generic document type IDs that would apply globally correspond to the document type names. They are:
Passport:
'passport'ID Card:
'idcard'Military ID Card:
'military'Green Book:
'greenbook'Driver's License:
'driverslicense'California Driver's License:
'cadriverslicense'Seaman's Book:
'seamansbook'Seaman's ID:
'sid'Postal ID:
'postalid'Social Security:
'socialsecurity'Unified Multi Purpose ID:
'unifiedmultipurpose'Firearms License:
'firearmslicense'Professional Regulations Commission ID:
'professionalregulations'Integrated Bar of the Philippines ID:
'integratedbar'Insurance Card:
'insurancecard'Health Insurance Card:
'healthinsurancecard'QC Identification Card:
'qcidentificationcard'Voter Card:
'votercard'Birth Certificate:
'birthcertificate'Foreign Certificate:
'foreigncertificate'
Advanced filtering and override example:
By specifying countryCode as 'ZAF', it will only show document types that are supported by South Africa. The document type instance filters 'zafgreenbook' (South African Green Book) out so that it doesn't appear as part of the list even though it is a supported South African document.
Destruction
The document select component may be removed from the UI by calling the destroy() function on it.
Example:
Functions
Initialize
initialize(): void
Initializes the component's DOM and events.
Destroy
destroy(): void
Destroys the component's DOM and events.
Set Translations
setTranslations(translations?: { [key: string]: string; }): void
Changes the component's translations to the provided values and updates the DOM accordingly.
Events
The document select component offers one event for reacting to document selection. To hook onto the event, simply assign a function to it.
The following option is available:
onDocumentSelected(documentTypeName: string, documentTypeId: string)
On Document Selected
This function is called when a document is selected and provides the selected document's type name and, if applicable, document type ID as arguments. The ID will only be passed as an argument if the country code is known to the component at the time of selection. To hook onto the event, you may use the following code:
The documentTypeName parameter is of type string.
The documentTypeId parameter is of type string.
Styling
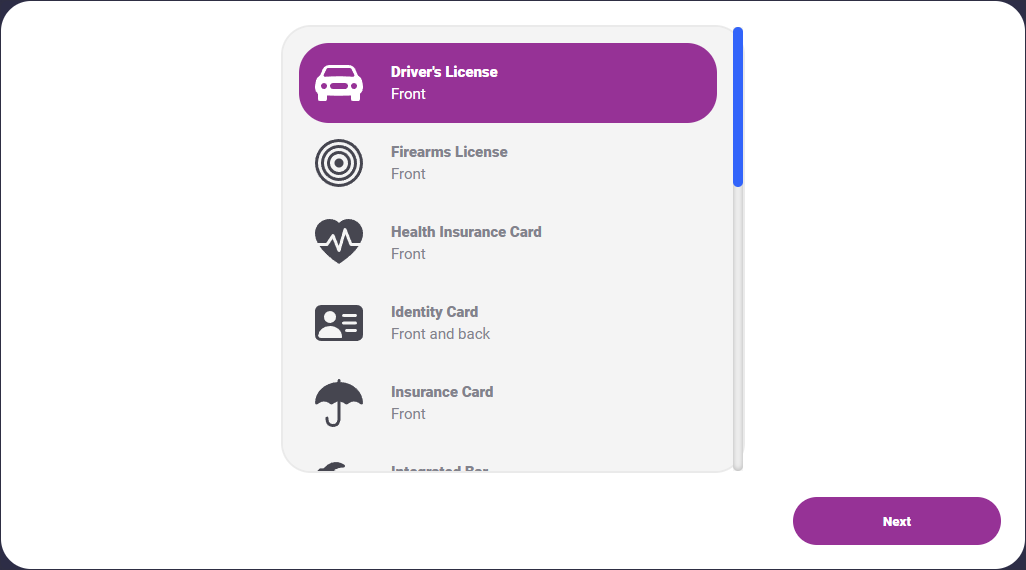
The document select component is structured a follows:
The classes and elements specified above may be used to freely style the document select component as desired. To do so, simply create a stylesheet and include it in the project, then style according to the above classes and elements.
The element with the sybrin-identity-card class repeats for every document type option. The above example only uses Driver's License as an example, however the same element would repeat for each document type option in the list, using the relevant document type ID for the CSS class and the relevant document name and description in the display text.
Styling implementation example:
Translations
This component is affected by the following translation keys: