Document Scan
This component can be found under the Sybrin.Identity namespace and is called DocumentScanComponent.
Full name: Sybrin.Identity.DocumentScanComponent.
It is a component that wraps the identity data extraction detection functionality provided by the Sybrin Identity JavaScript API and presents it in the form of a simple UI. It's recommended that you use this component if you do not wish to create your own UI and simply want to use the identity data extraction functionality provided by the Sybrin Identity Web SDK.
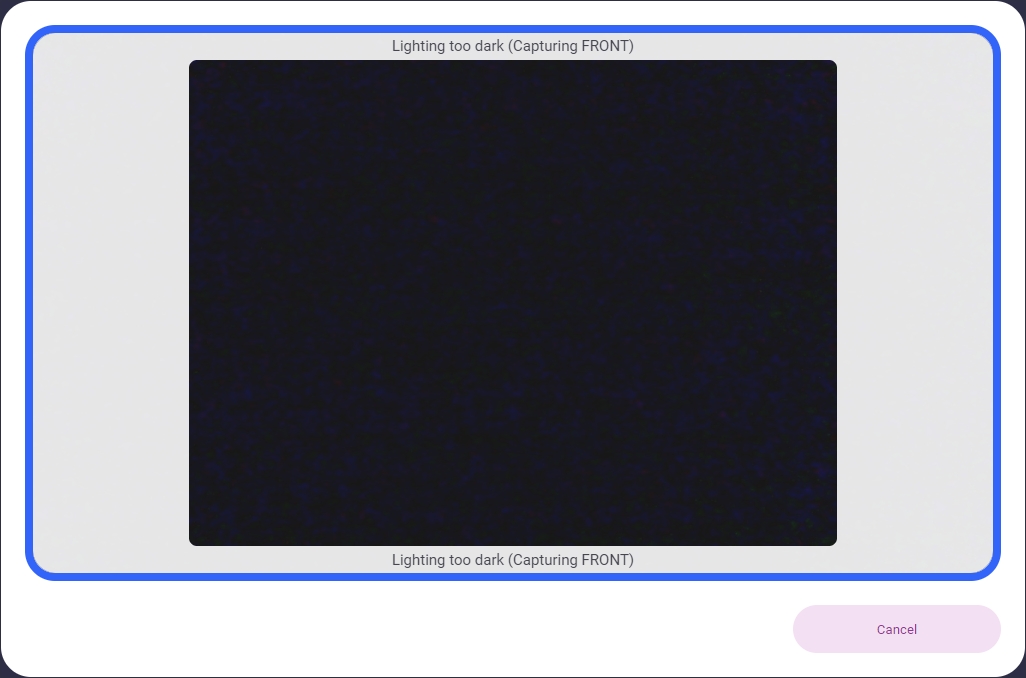
With default styling, the document scan component appears as follows:
Upon initializing, the user's camera will start and the component will display a video feed while waiting for the user to center their document inside the rectangle. This action can be cancelled, resulting in the onScanCancelled event firing.
If an error occurs, the onScanError event will fire.
If liveness detection completes, the onScanResult event will fire.
Initialization
The document scan component can be initialized using the following
code:
The Sybrin Web SDK provides the option to either pass down the ID of the element you wish to use for component initialization, or to pass the element directly.
Please note that 'document-scan' is just an example in this context and the ID may be changed as desired as long as it matches the value passed down during component initialization in JavaScript.
During initialization, the document scan component allows for a number of configuration options that may be passed down using an object literal. The parameters that may be used on the object include the following:
Required:
id (string): ID of the element you wish to use for component initialization. Not required ifelementis passed.element (HTMLElement): Element you wish to use for component initialization. Not required ifidis passed.api (Sybrin.Identity.API): Instance of a JavaScript API that may be pre-configured as desired. Not required if an instance ofoptionsis passed.options (Sybrin.Identity.Options): Configuration options to instantiateSybrin.Identity.Apiwith. Not required if an instance ofapiis passed.documentTypeId (string): An ID that points to a unique document type for a specific country. Not required ifcountryCodeanddocumentTypeNameare specified.countryCode (string): The Alpha-3 standard country code of the document to be scanned. Not required ifdocumentTypeIdis passed.documentTypeName (string): The document type to be scanned. Please see document type overrides and filtering for a list of supported document type names. Not required ifdocumentTypeIdis passed.
Optional:
captureMode (number): The mode of capture that should be used. The default value is 0 (automatic). Available modes are as follows:0 -
automatic: The component will automatically try to detect when a document is in position.1 -
manual: The component will let the user manually click or tap a button to capture. The button will be centered at the bottom of the video element.2 -
semiAutomatic: The component will wait for the user to click a button to indicate readiness before it tries to run automatic document detection. The button will be centered at the bottom of the video element.3 -
externalManual: The component will let the user manually click or tap a button to capture. The button will be in the bottom right corner of the component.4 -
externalSemiAutomatic: The component will wait for the user to click a button to indicate readiness before it tries to run automatic document detection. The button will be in the bottom right corner of the component.
correlationId (string): Unique identifier for the case that will be passed down to the back-end if set.deviceId (string): ID of a specific device to use for data extraction.imageCaptureFormat (string: 'jpeg'): Sets the format that the images will be captured in. Defaults to JPEG.translations ({ [key: string]: string }): An object literal representing a dictionary lookup that will be used for translating the component. Please see the translations section on this page for a list of all translatable text, as well as the localization page for a detailed description on how to implement localization.
Warning: Initialization will fail if the intended host element does not exist yet.
Always ensure that the initialize function is only called after the DOM is loaded.
Destruction
The document scan component may be removed from the UI by calling the destroy() function on it.
Example:
Functions
Initialize
initialize(): void
Initializes the component's DOM and events.
Destroy
destroy(): void
Destroys the component's DOM and events.
Set Translations
setTranslations(translations?: { [key: string]: string; }): void
Changes the component's translations to the provided values and updates the DOM accordingly.
Set Correlation ID
setCorrelationId(value: string): void
Sets the component correlation ID (that will be provided to the JavaScript API and sent to the backend) to the provided value.
Events
The document scan component offers multiple events. To hook onto an event, simply assign a function to it.
The following options are available:
onScanResult(result: DocumentScanResult)onScanError(error: string)onScanCancelled()onBeforeScan()onBeforeUpload()
On Scan Result
This function is called when a scan result is acquired without error. To hook onto the event, you may use the following code:
The result parameter is of type Sybrin.Identity.DocumentScanResult and includes the following properties:
success (boolean): Whether or not data could be extracted.message (string): Additional information when applicable, for instance an error message if one occurred.data (object): An object with all data fields that were successfully extracted.metadata (object): A special property that contains any additional info emitted as metadata as per the value set in the options configuration formetadataPropertyName.images (object): An object with images. These includedocumentImage (string): Base64 string of the front photo of the document.documentBackImage (string): Base64 string of the back photo of the document (if supplied).portraitImage (string): Base64 string of the extracted face portrait image pulled from the document.croppedFrontImage (string): Base64 string of the cropped front photo of the document (if returned).croppedBackImage (string): Base64 string of the cropped back photo of the document (if returned).
device (Sybrin.Identity.VideoInputDevice): Details about the device that was used for capture. Properties include:deviceId (string): The ID of the physical video device that was used.groupId (string): The group ID of the physical video device that was used.type (string: Camera | Webcam | Device): The classification type of the physical video device that was used.direction (string: Front | Back | Integrated): The facing direction of the physical video device that was used.label (string): User-friendly display name for the physical video device that was used.counter (number): Index of the physical video device in relation to similar device types.deviceTrackInformation (Sybrin.Biometrics.DeviceTrackInformation): Information about the device track relating to the physical device. Properties include:settings (MediaTrackSettings): The internal media track settings as provided by the browser.constraints (MediaTrackConstraints): The internal media track constraints as provided by the browser.capabilities (MediaTrackCapabilities): The internal media track capabilities as provided by the browser.
On Scan Error
This function is called when something goes wrong and an error occurs during data extraction. To hook onto the event, you may use the following code:
The error parameter is of type string.
On Scan Cancelled
This function is called when a document scan for data extraction was started, but then cancelled before completion. To hook onto the event, you may use the following code:
No parameter is passed to this function call.
On Before Scan
This function is called before the camera feed is launched when document scan starts. It is recommended to use this function to set the correlationId of the component by calling setCorrelationId(). To hook onto the event, you may use the following code:
No parameter is passed to this function call.
On Before Upload
This function is called before the file upload window appears. It is recommended to use this function to set the correlationId of the component by calling setCorrelationId(). To hook onto the event, you may use the following code:
No parameter is passed to this function call.
Styling
The document scan component is structured a follows:
The classes and elements specified above may be used to freely style the document scan component as desired. To do so, simply create a stylesheet and include it in the project, then style according to the above classes and elements.
Styling implementation example:
Translations
This component is affected by the following translation keys:
| Translation Key | Description | Default/Source |
|---|---|---|
sy-i-translation-53 | Caption of the button that cancels document scan and navigates back | Cancel |
Additionally, the component is affected by the following keys as a result of the JavaScript API applying DOM changes to the UI while liveness is in progress:
| Translation Key | Description | Default/Source |
|---|---|---|
sy-i-translation-41 | Text prompt to display while document scan is initializing | Preparing... |
sy-i-translation-42 | Side indication text to display while the front of the ID document is being captured | Capturing FRONT |
sy-i-translation-43 | Side indication text to display while the back of the ID document is being captured | Capturing BACK |
sy-i-translation-44 | Text prompt to display when more light is needed | Lighting too dark |
sy-i-translation-45 | Text prompt to display when there is too much light | Lighting too bright |
sy-i-translation-46 | Text prompt to display when the image is not clear enough | Image too blurry |
sy-i-translation-47 | Alert message to show if the SDK detects that the browser is not supported | Browser is not supported. |
sy-i-translation-48 | Alert message to show if the SDK detects that the user is using a third party browser on an Apple device that doesn't allow camera access to third party browsers. | Browser is not supported. Please open in Safari. |
sy-i-translation-68 | Caption of the button that dismisses the alert window that is shown when a compatibility issue is detected | Ok |
sy-i-translation-71 | Prompt to display while document detection is running | Keep document in frame |
sy-i-translation-72 | Prompt to display when the user is required to flip the document over for back capture | Flip document over for BACK image |
sy-i-translation-83 | Prompt to display when the user is required to manually capture a document image | Take a photo of the document |
sy-i-translation-84 | Caption of the manual capture button that is shown when capture mode is set to 1 (manual) | Capture |
sy-i-translation-85 | Caption of the button to trigger document detection when using the semi-automatic capture mode | Start Capture |
Last updated