Face Compare
This component can be found under the Sybrin.Biometrics namespace and is called FaceCompareComponent.
Full name: Sybrin.Biometrics.FaceCompareComponent.
It is a component that wraps the face comparison functionality provided by the Sybrin Biometrics JavaScript API and presents it in the form of a simple UI. It's recommended that you use this component if you do not wish to create your own UI and simply want to use the face comparison functionality provided by the Sybrin Biometrics Web SDK.
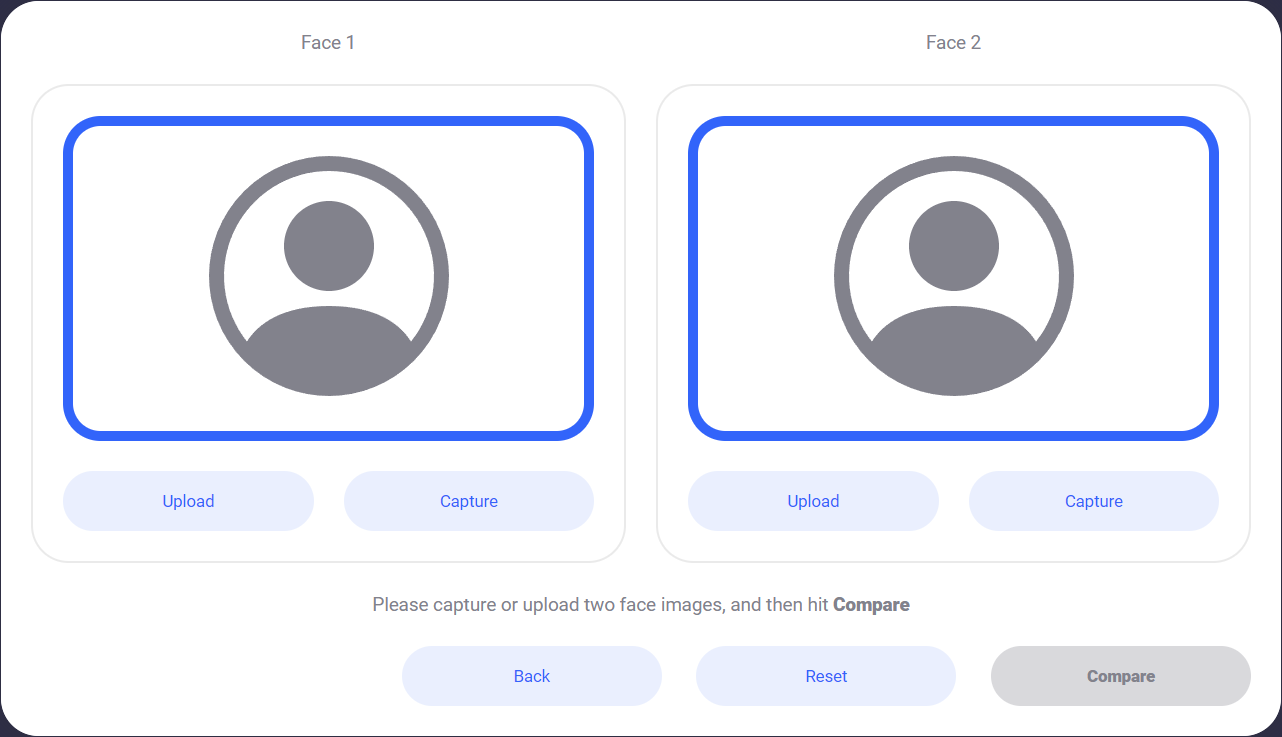
With default styling, the face compare component appears as follows:
Upon initializing, the component will two face sections while waiting for the user. The component can be configured to allow either only upload, only camera captures, or both uploads and camera captures.
The component requires both a "Face 1" and a "Face 2" to be provided through upload or capture before a comparison can be made.
Hitting an "Upload" button will prompt the user with a file selection dialog so they can select a file for upload. Hitting a "Capture" button will start the user's camera and wait for the user to position their face inside the oval for capture.
Once two faces have been uploaded or captured, the "Compare" button will become enabled.
Hitting the "Back" button will result in the onBack event firing.
Hitting "Reset" will clear all capture data and reset the component to a blank state.
Hitting "Compare" will result in the onBeforeFaceCompare event firing and will execute the face comparison. This action can be cancelled, resulting in the onFaceCompareCancelled event firing.
If an error occurs, the onFaceCompareError event will fire.
If face comparison completes, the onFaceCompareResult event will fire.
Initialization
The face compare component can be initialized using the following code:
The Sybrin Web SDK provides the option to either provide the ID of the element you wish to use for component initialization, or to provide the element directly.
Please note that 'face-compare' is just an example in this context and the ID may be changed as desired as long as it matches the value provided during component initialization in JavaScript.
During initialization, the face compare component allows for a number of configuration options that may be provided using an object literal. The parameters that may be used on the object include the following:
Required:
id (string): ID of the element you wish to use for component initialization. Not required ifelementis provided.element (HTMLElement): Element you wish to use for component initialization. Not required ifidis provided.api (Sybrin.Biometrics.Api): Instance of a JavaScript API that may be pre-configured as desired. Not required if an instance ofoptionsis provided.options (Sybrin.Biometrics.Options): Configuration options to instantiateSybrin.Biometrics.Apiwith. Not required if an instance ofapiis provided.
Optional:
allowCapture (boolean): Sets whether or not camera capture is allowed. Defaults to true.allowUpload (boolean): Sets whether or not file uploads are allowed. Defaults to true.correlationId (string): Unique identifier for the case that will be provided to the back-end if set.deviceId (string): ID of a specific device to use for selfie capture.imageCaptureFormat (string: 'jpeg'): Sets the format that the images will be captured in. Defaults to JPEG.translations ({ [key: string]: string }): An object literal representing a dictionary lookup that will be used for translating the component. Please see the translations section on this page for a list of all translatable text, as well as the localization page for a detailed description on how to implement localization.
Warning: Initialization will fail if the intended host element does not exist yet.
Always ensure that the initialize function is only called after the DOM is loaded.
Destruction
The face compare component may be removed from the UI by calling the destroy() function on it.
Example:
Functions
Initialize
initialize(): void
Initializes the component's DOM and events.
Destroy
destroy(): void
Destroys the component's DOM and events.
Set Translations
setTranslations(translations?: { [key: string]: string; }): void
Changes the component's translations to the provided values and updates the DOM accordingly.
Set Correlation ID
setCorrelationId(value: string): void
Sets the component correlation ID (that will be provided to the JavaScript API and sent to the backend) to the provided value.
Events
The face compare component offers multiple events. To hook onto an event, simply assign a function to it.
The following options are available:
onFaceCompareResult(result: FaceCompareResult)onFaceCompareError(error: string)onFaceCompareCancelled()onBeforeFaceCompare()onBack()
On Face Compare Result
This function is called when face comparison completes either successfully or unsuccessfully. If unsuccessful, the match property value will be false. To hook onto the event, you may use the following code:
The result parameter is of type FaceCompareResult and includes the following properties:
match (boolean): Whether or not the two faces match.confidence (float): Confidence in liveness. 0 is no confidence. 1 is full confidence.percentage (float): Confidence expressed as a percentage value (confidence multiplied by 100).face1image (string): The face 1 image data in data URI format.face1video (Blob): The face 1 video data in Blob format.facingMode1 (string: user | environment | left | right): The direction/orientation of the camera that was used during capture of face 1.face2image (string): The face 2 image data in data URI format.face2video (Blob): The face 2 video data in Blob format.facingMode2 (string: user | environment | left | right): The direction/orientation of the camera that was used during capture of face 2.
A false result may include a spoof, failure to detect a face due to poor image quality, or any other expected failed workflow outcomes. Only exceptions such as failure to gain access to the camera would trigger the face compare error function below.
On Face Compare Error
This function is called when something goes wrong and an error occurs during face comparison. To hook onto the event, you may use the following code:
The error parameter is of type string.
On Face Compare Cancelled
This function is called when face comparison was started, but then cancelled before completion. To hook onto the event, you may use the following code:
No parameter is provided to this function call.
On Before Face Compare
This function is called before face comparison starts. It is recommended to use this function to set the correlationId of the component by calling setCorrelationId(). To hook onto the event, you may use the following code:
No parameter is provided to this function call.
On Back
This function is called when the user hits the "Back" button. To hook onto the event, you may use the following code:
No parameter is provided to this function call.
Styling
The face compare component is structured a follows:
The classes and elements specified above may be used to freely style the face compare component as desired. To do so, simply create a stylesheet and include it in the project, then style according to the above classes and elements.
Styling implementation example:
Translations
The component does not currently support any translation keys.