Passive
This component can be found under the Sybrin.Biometrics namespace and is called PassiveComponent.
Full name: Sybrin.Biometrics.PassiveComponent.
It is a component that wraps the passive liveness detection functionality provided by the Sybrin Biometrics JavaScript API and presents it in the form of a simple UI. It's recommended that you use this component if you do not wish to create your own UI and simply want to use the passive liveness functionality provided by the Sybrin Biometrics Web SDK.
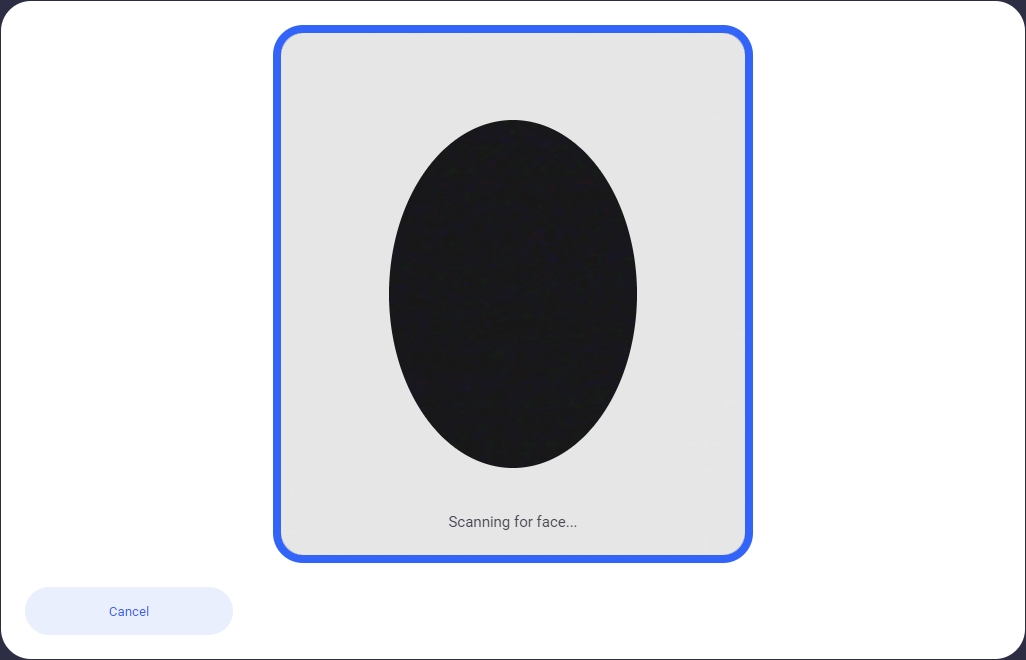
With default styling, the passive component appears as follows:
Upon initializing, the user's camera will start and the component will display a video feed while waiting for the user to center their face inside the oval. This action can be cancelled, resulting in the onLivenessCancelled event firing.
If an error occurs, the onLivenessError event will fire.
If liveness detection completes, the onLivenessResult event will fire.
Initialization
The passive component can be initialized using the following code:
The Sybrin Web SDK provides the option to either provide the ID of the element you wish to use for component initialization, or to provide the element directly.
Please note that 'passive' is just an example in this context and the ID may be changed as desired as long as it matches the value provided during component initialization in JavaScript.
During initialization, the passive component allows for a number of configuration options that may be provided using an object literal. The parameters that may be used on the object include the following:
Required:
id (string): ID of the element you wish to use for component initialization. Not required ifelementis provided.element (HTMLElement): Element you wish to use for component initialization. Not required ifidis provided.api (Sybrin.Biometrics.Api): Instance of a JavaScript API that may be pre-configured as desired. Not required if an instance ofoptionsis provided.options (Sybrin.Biometrics.Options): Configuration options to instantiateSybrin.Biometrics.Apiwith. Not required if an instance ofapiis provided.
Optional:
correlationId (string): Unique identifier for the case that will be provided to the back-end if set.deviceId (string): ID of a specific device to use for passive liveness.imageCaptureFormat (string: 'jpeg'): Sets the format that the images will be captured in. Defaults to JPEG.translations ({ [key: string]: string }): An object literal representing a dictionary lookup that will be used for translating the component. Please see the translations section on this page for a list of all translatable text, as well as the localization page for a detailed description on how to implement localization.
Warning: Initialization will fail if the intended host element does not exist yet.
Always ensure that the initialize function is only called after the DOM is loaded.
Destruction
The passive component may be removed from the UI by calling the destroy() function on it.
Example:
Functions
Initialize
initialize(): void
Initializes the component's DOM and events.
Destroy
destroy(): void
Destroys the component's DOM and events.
Set Translations
setTranslations(translations?: { [key: string]: string; }): void
Changes the component's translations to the provided values and updates the DOM accordingly.
Set Correlation ID
setCorrelationId(value: string): void
Sets the component correlation ID (that will be given to the JavaScript API and sent to the backend) to the provided value.
Events
The passive component offers multiple events. To hook onto an event, simply assign a function to it.
The following options are available:
onLivenessResult(result: PassiveLivenessResult)onLivenessError(error: string)onLivenessCancelled()onBeforeLiveness()
On Liveness Result
This function is called when liveness detection completes either successfully or unsuccessfully. If unsuccessful, the alive property value will be false. To hook onto the event, you may use the following code:
The result parameter is of type PassiveLivenessResult and includes the following properties:
facingMode (string: user | environment | left | right): The direction/orientation of the camera that was used during capture.alive (boolean): Whether or not the liveness detection passed.confidence (float): Confidence in liveness. 0 is no confidence. 1 is full confidence.image (string): The image data in data URI format.video (Blob): The video data in Blob format. Only included if theincludeVideoproperty is set to true in configuration options.failedLivenessCount (number):The number of times that liveness failed.metadata (object): A special property that contains any additional info emitted as metadata as per the value set in the options configuration formetadataPropertyName.device (Sybrin.Biometrics.VideoInputDevice): Details about the device that was used for capture. Properties include:deviceId (string): The ID of the physical video device that was used.groupId (string): The group ID of the physical video device that was used.type (string: Camera | Webcam | Device): The classification type of the physical video device that was used.direction (string: Front | Back | Integrated): The facing direction of the physical video device that was used.label (string): User-friendly display name for the physical video device that was used.counter (number): Index of the physical video device in relation to similar device types.deviceTrackInformation (Sybrin.Biometrics.DeviceTrackInformation): Information about the device track relating to the physical device. Properties include:settings (MediaTrackSettings): The internal media track settings as provided by the browser.constraints (MediaTrackConstraints): The internal media track constraints as provided by the browser.capabilities (MediaTrackCapabilities): The internal media track capabilities as provided by the browser.
A false result may include a spoof, failure to detect a face due to poor image quality, or any other expected failed workflow outcomes. Only exceptions such as failure to gain access to the camera would trigger the liveness error function below.
On Liveness Error
This function is called when something goes wrong and an error occurs during liveness detection. To hook onto the event, you may use the following code:
The error parameter is of type string.
On Liveness Cancelled
This function is called when liveness detection was started, but then cancelled before completion. To hook onto the event, you may use the following code:
No parameter is passed to this function call.
On Before Liveness
This function is called before the camera is launched when passive liveness detection starts. It is recommended to use this function to set the correlationId of the component by calling setCorrelationId(). To hook onto the event, you may use the following code:
No parameter is passed to this function call.
Styling
The passive component is structured a follows:
The classes and elements specified above may be used to freely style the passive component as desired. To do so, simply create a stylesheet and include it in the project, then style according to the above classes and elements.
Styling implementation example:
Translations
This component is affected by the following translation keys:
| Translation Key | Description | Default/Source |
|---|---|---|
sy-b-translation-16 | Caption of the button that cancels liveness and navigates back | Cancel |
Additionally, the component is affected by the following keys as a result of the JavaScript API applying DOM changes to the UI while liveness is in progress:
| Translation Key | Description | Default/Source |
|---|---|---|
sy-b-translation-21 | Text prompt to display when a selfie has successfully been taken and the user has to wait for processing to complete | Good job! Please wait... |
sy-b-translation-22 | Text prompt to display with countdown when conditions are all correct and video recording has started (if enabled) | Perfect! Please hold still. |
sy-b-translation-23 | Text prompt to display while liveness is initializing | Preparing... |
sy-b-translation-24 | Text prompt to display when the user's face is not centered properly | Please center face |
sy-b-translation-25 | Text prompt to display when the SDK is unable to detect the user's eyes | Please look at the camera |
sy-b-translation-26 | Text prompt to display when the user's face is too far away from the camera | Please move closer to the camera |
sy-b-translation-27 | Text prompt to display when the SDK is unable to detect a face | Scanning for face... |
sy-b-translation-28 | Text prompt to display when more than one face is being detected | Please ensure only one face is visible in frame |
sy-b-translation-29 | Text prompt to display when more light is needed | Lighting conditions too dark |
sy-b-translation-30 | Text prompt to display when there is too much light | Lighting conditions too bright |
sy-b-translation-31 | Text prompt to display when the image is not clear enough | Image too blurry |
sy-b-translation-32 | Alert message to show if the SDK detects that the browser is not supported | Browser is not supported. |
sy-b-translation-33 | Alert message to show if the SDK detects that the user is using a third party browser on an Apple device that doesn't allow camera access to third party browsers. | Browser is not supported. Please open in Safari. |
sy-b-translation-34 | Alert message to show if video recording is enabled and the SDK detects that the browser does not support video recording | Video recording is not supported in this browser. |
sy-b-translation-35 | Caption of the button that dismisses the alert window that is shown when a compatibility issue is detected | Ok |
Last updated