Result
This component can be found under the Sybrin.Biometrics namespace and is called ResultComponent.
Full name: Sybrin.Biometrics.ResultComponent.
It is a component that displays the result of a liveness detection provided by the Sybrin Biometrics JavaScript API and presents it in the form of a UI component. It's recommended that you use this component if you do not wish to create your own UI and simply want to display a result provided by a completion of the Sybrin Biometrics Web SDK liveness detection.
The liveness result may be obtained by either using an instance of the JavaScript API or by using a liveness detection component such as PassiveComponent to run a liveness test.
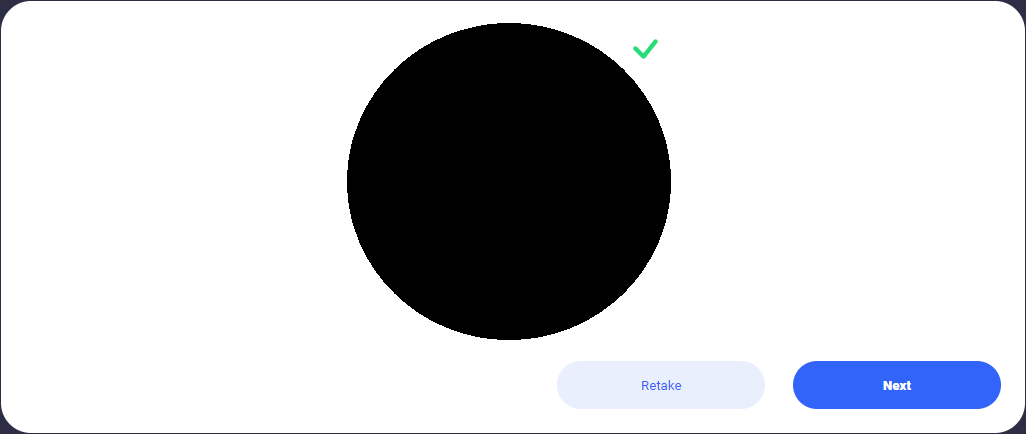
With default styling, the result component appears as follows:
Upon clicking "Continue", the onContinue event will fire.
Upon clicking "Retry", the onRetake event will fire.
Initialization
The result component can be initialized using the following code:
The Sybrin Web SDK provides the option to either provide the ID of the element you wish to use for component initialization, or to provide the element directly.
Please note that 'result' is just an example in this context and the ID may be changed as desired as long as it matches the value provided during component initialization in JavaScript.
During initialization, the result component allows for a number of configuration options that may be provided using an object literal. The parameters that may be used on the object include the following:
Required:
id (string): ID of the element you wish to use for component initialization. Not required ifelementis provided.element (HTMLElement): Element you wish to use for component initialization. Not required ifidis provided.result (PassiveLivenessResult | SelfieCaptureResult): ThePassiveLivenessResultor theSelfieCaptureResultinstance to construct the UI with.
Optional:
hideNext (boolean): When set totrue, this will result in the "Next" button being hidden.isSingleStep (boolean): When set totruethis will result in the "Next" button's text being displayed as "Complete Step" instead of "Next". Default falsetranslations ({ [key: string]: string }): An object literal representing a dictionary lookup that will be used for translating the component. Please see the translations section on this page for a list of all translatable text, as well as the localization page for a detailed description on how to implement localization.
Warning: Initialization will fail if the intended host element does not exist yet.
Always ensure that the initialize function is only called once the DOM is loaded.
Destruction
The passive component may be removed from the UI by calling the "destroy()" function on it.
Example:
Functions
Initialize
initialize(): void
Initializes the component's DOM and events.
Destroy
destroy(): void
Destroys the component's DOM and events.
Set Translations
setTranslations(translations?: { [key: string]: string; }): void
Changes the component's translations to the provided values and updates the DOM accordingly.
Events
The result component offers multiple events. To hook onto an event, simply assign a function to it.
The following options are available:
onContinue()onRetake()
On Continue
This function is called when the user clicks on the continue button. To hook onto the event, you may use the following code:
No parameter is passed to this function call.
On Retake
This function is called when the user clicks on the retake button. To hook onto the event, you may use the following code:
No parameter is passed to this function call.
Styling
The result component is structured a follows:
The classes and elements specified above may be used to freely style the result component as desired. To do so, simply create a stylesheet and include it in the project, then style according to the above classes and elements.
Depending on the alive state of the provided result, visibility of certain div elements alternates.
When alive is true...
sybrin-biometrics-result-continueis shownsybrin-biometrics-result-retryis hidden
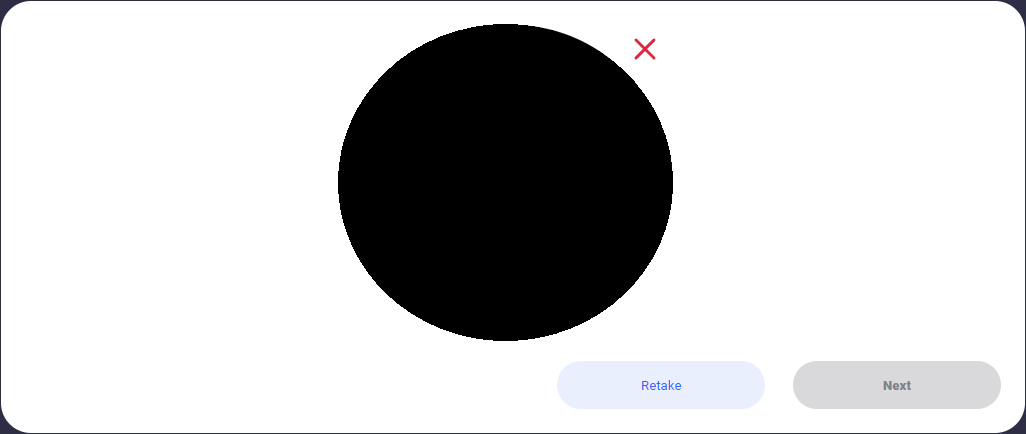
When alive is false...
sybrin-biometrics-result-continueis hiddensybrin-biometrics-result-retryis shown
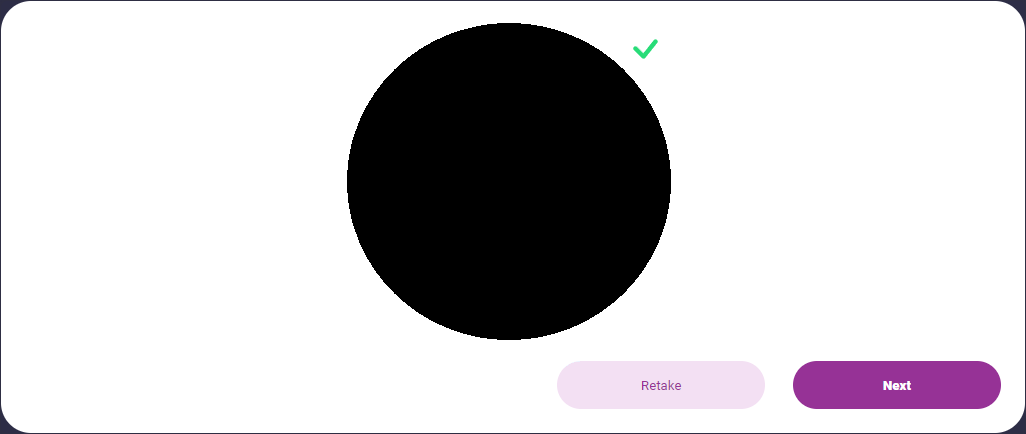
Styling implementation example:
Translations
This component is affected by the following translation keys:
| Translation Key | Description | Default/Source |
|---|---|---|
sy-b-translation-17 | Caption of the button that takes the user back for recapture | Retake |
sy-b-translation-18 | Caption of the button that proceeds to the next step if the isSingleStep flag is set to false | Next |
sy-b-translation-20 | Title attribute of the result image | Selfie |
sy-b-translation-44 | Caption of the button that proceeds to the next step if the isSingleStep flag is set to true | Complete Step |
sy-b-translation-45 | Caption of the button that skips liveness | Skip |