Selfie Capture
This component can be found under the Sybrin.Biometrics namespace and is called SelfieCaptureComponent.
Full name: Sybrin.Biometrics.SelfieCaptureComponent.
It is a component that wraps the selfie capture functionality provided by the Sybrin Biometrics JavaScript API and presents it in the form of a simple UI. It's recommended that you use this component if you do not wish to create your own UI and simply want to use the selfie capture provided by the Sybrin Biometrics Web SDK.
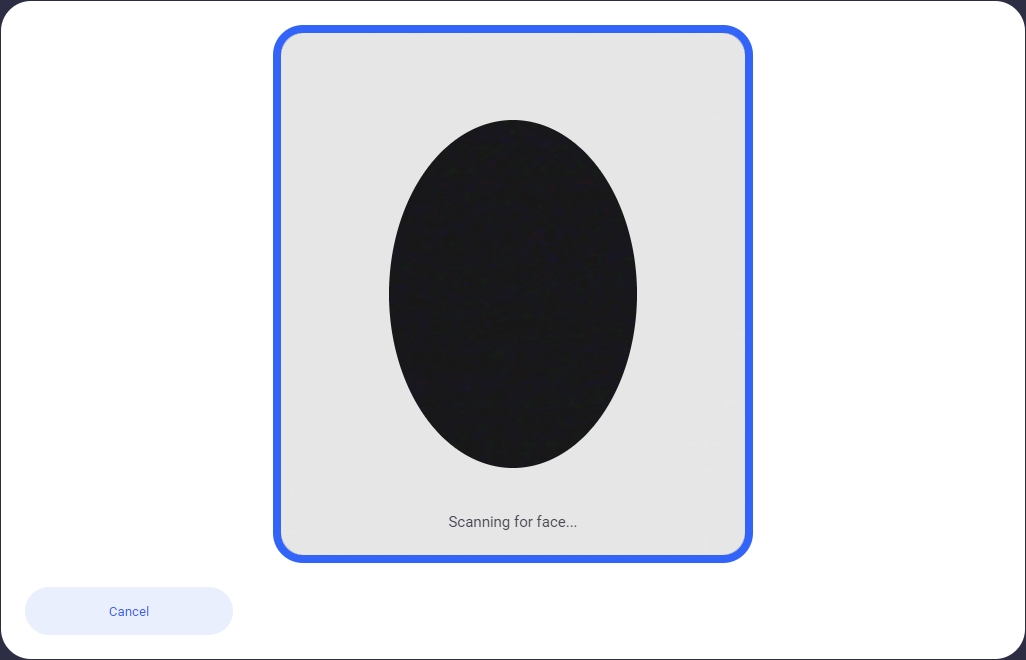
With default styling, the selfie capture component appears as follows:
Upon initializing, the user's camera will start and the component will display a video feed while waiting for the user to center their face inside the oval. This action can be cancelled, resulting in the onSelfieCancelled event firing.
If an error occurs, the onSelifeError event will fire.
If capture completes, the onSelfieResult event will fire.
Initialization
The selfie capture component can be initialized using the following code:
The Sybrin Web SDK provides the option to either provide the ID of the element you wish to use for component initialization, or to provide the element directly.
Please note that 'selfie' is just an example in this context and the ID may be changed as desired as long as it matches the value provided during component initialization in JavaScript.
During initialization, the selfie capture component allows for a number of configuration options that may be provided using an object literal. The parameters that may be used on the object include the following:
Required:
id (string): ID of the element you wish to use for component initialization. Not required ifelementis provided.element (HTMLElement): Element you wish to use for component initialization. Not required ifidis provided.
Optional:
api (Sybrin.Biometrics.Api): Instance of a JavaScript API that may be pre-configured as desired.deviceId (string): ID of a specific device to use for selfie capture.imageCaptureFormat (string: 'jpeg'): Sets the format that the images will be captured in. Defaults to JPEG.options (Sybrin.Biometrics.Options): Configuration options to instantiateSybrin.Biometrics.Apiwith.translations ({ [key: string]: string }): An object literal representing a dictionary lookup that will be used for translating the component. Please see the translations section on this page for a list of all translatable text, as well as the localization page for a detailed description on how to implement localization.
Warning: Initialization will fail if the intended host element does not exist yet.
Always ensure that the initialize function is only called after the DOM is loaded.
Destruction
The selfie capture component may be removed from the UI by calling the destroy() function on it.
Example:
Functions
Initialize
initialize(): void
Initializes the component's DOM and events.
Destroy
destroy(): void
Destroys the component's DOM and events.
Set Translations
setTranslations(translations?: { [key: string]: string; }): void
Changes the component's translations to the provided values and updates the DOM accordingly.
Events
The selfie capture component offers multiple events. To hook onto an event, simply assign a function to it.
The following options are available:
onSelfieResult(result: SelfieCaptureResult)onSelfieError(error: string)onSelfieCancelled()
On Selfie Result
This function is called when selfie capture completes successfully. To hook onto the event, you may use the following code:
The result parameter is of type SelfieCaptureResult and includes the following properties:
facingMode (string: user | environment | left | right): The direction/orientation of the camera that was used during capture.image (string): The selfie image that was analyzed, in data URI format (mime type and base64 data).video (blob): Blob data of the .webm video that was recorded for analysis. This property is only populated if video recording was enabled using theincludeVideoproperty within the API configuration options.hash (string): The hash calculated on the image that is used to ensure that the image comes from a trusted source.device (Sybrin.Biometrics.VideoInputDevice): Details about the device that was used for capture. Properties include:deviceId (string): The ID of the physical video device that was used.groupId (string): The group ID of the physical video device that was used.type (string: Camera | Webcam | Device): The classification type of the physical video device that was used.direction (string: Front | Back | Integrated): The facing direction of the physical video device that was used.label (string): User-friendly display name for the physical video device that was used.counter (number): Index of the physical video device in relation to similar device types.deviceTrackInformation (Sybrin.Biometrics.DeviceTrackInformation): Information about the device track relating to the physical device. Properties include:settings (MediaTrackSettings): The internal media track settings as provided by the browser.constraints (MediaTrackConstraints): The internal media track constraints as provided by the browser.capabilities (MediaTrackCapabilities): The internal media track capabilities as provided by the browser.
On Selfie Error
This function is called when something goes wrong and an error occurs during selfie capture. To hook onto the event, you may use the following code:
The error parameter is of type string.
On Selfie Cancelled
This function is called when selfie capture was started, but then cancelled before completion. To hook onto the event, you may use the following code:
No parameter is passed to this function call.
Styling
The passive component is structured a follows:
The classes and elements specified above may be used to freely style the selfie capture component as desired. To do so, simply create a stylesheet and include it in the project, then style according to the above classes and elements.
Styling implementation example:
Translations
This component is affected by the following translation keys:
Additionally, the component is affected by the following keys as a result of the JavaScript API applying DOM changes to the UI while liveness is in progress: